В шаблонах оформления Futuristic, Impuls и Infinitly приложения отображаются в разделе «Сервисы», «Приложения» или в главном меню и представляют собой различные дополнительные мини-сервисы: прогноз погоды, курс валют, поиск, новости, оплата, тест скорости и так далее.

Типы приложений:
- Web-приложение во внешнем окне — любой URL, открывающийся в браузере устройства. Особенность данного вида приложения заключается в том, что не на всех устройствах после его открытия можно вернуться обратно в родительское приложение.
- Web-приложение во внутреннем окне — данный тип приложения используется для кастомных виджетов оператора, разрабатываемых на заказ.
- Ссылка на раздел видеотеки — при создании данного типа виджета в приложении появится ещё одна ссылка на открытие видеотеки (в главном меню или в списке сервисов, в зависимости от настройки виджета).
- Ссылка на раздел ТВ — при создании данного типа виджета в приложении появится ещё одна ссылка на открытие меню ТВ (в главном меню или в списке сервисов, в зависимости от настройки виджета).
- Воспроизведение потока по ссылке — воспроизведение любого потока по ссылке, указанной в поле «URL / Название / ID приложения».
- Экран настроек Android — виджет, который при запуске открывает системные настройки Android
- Меню приложений Android — виджет, который при запуске открывает системное меню приложений Android
- Запуск приложения Android по AppId — виджет, открывающий заданное системное или установленное приложение Android.
- Запуск системного приложения по ID — аналог виджета «Запуск приложения Android по AppId», но предназначенный для других устройств с возможностью запуска внешних приложений. На данный момент такая возможность доступна на приставках Tvip (идентификаторы приложений можно посмотреть в официальной документации Tvip https://wiki.tvip.ru/stb/system_uri ), телевизорах Samsung Smart TV 2015-2019 годов выпуска и приставках Imaqliq (идентификаторы youtube и youtube_kids).
- Виджет — в приложение будет добавлен внутренний виджет, разработанный специально для шаблона (ниже представлено описание доступных виджетов).
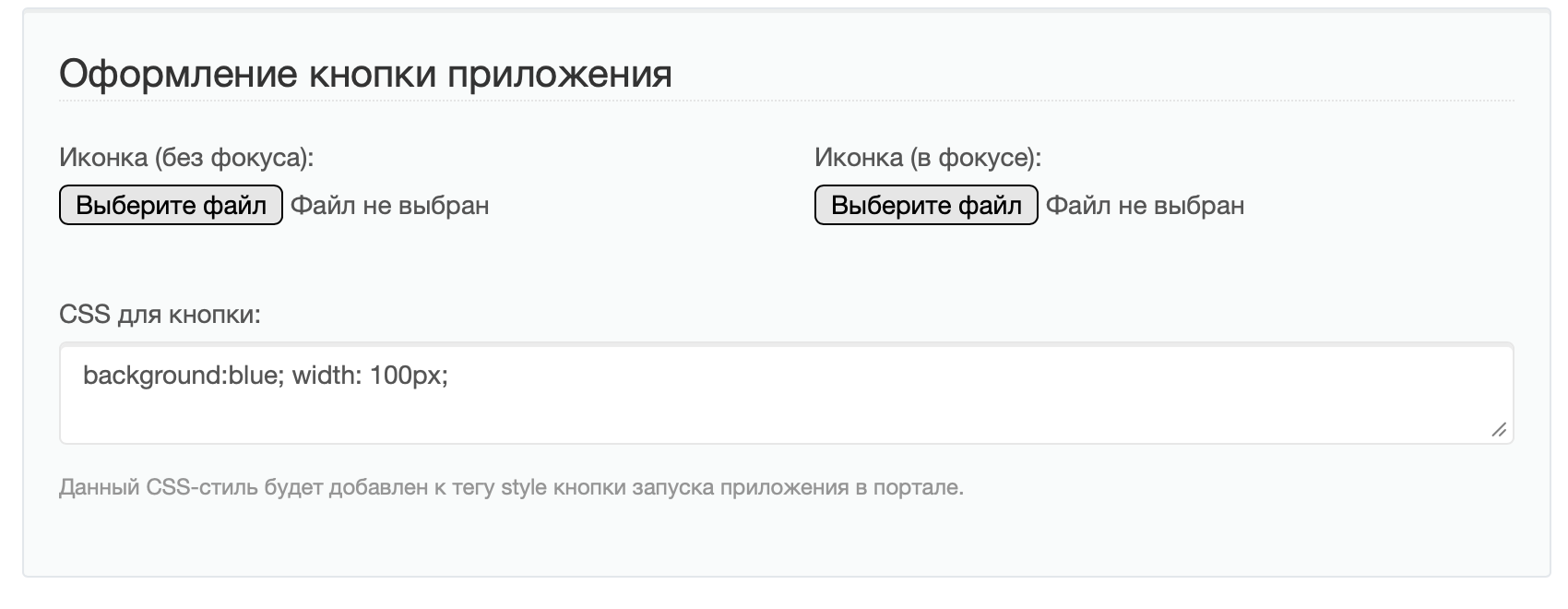
Настройка стилей для кнопки приложения
В шаблонах Futuristic, Impuls, Sevstar и Sevstar X поддерживается кастомизация внешнего вида кнопки приложения через CSS-стили, передаваемые в свойство style элемента. Однако стили применяются только к корневому контейнеру приложения — нельзя использовать псевдоселекторы или обращаться к дочерним элементам.
Рекомендуется использовать только CSS-свойства из версии CSS 2, так как экспериментальные или новейшие свойства могут не работать на TV-приставках и Smart TV устройствах.
Особое внимание следует уделить размерным параметрам: не рекомендуется изменять высоту и ширину кнопок, так как это может привести к нарушению общей вёрстки интерфейса.

Futuristic
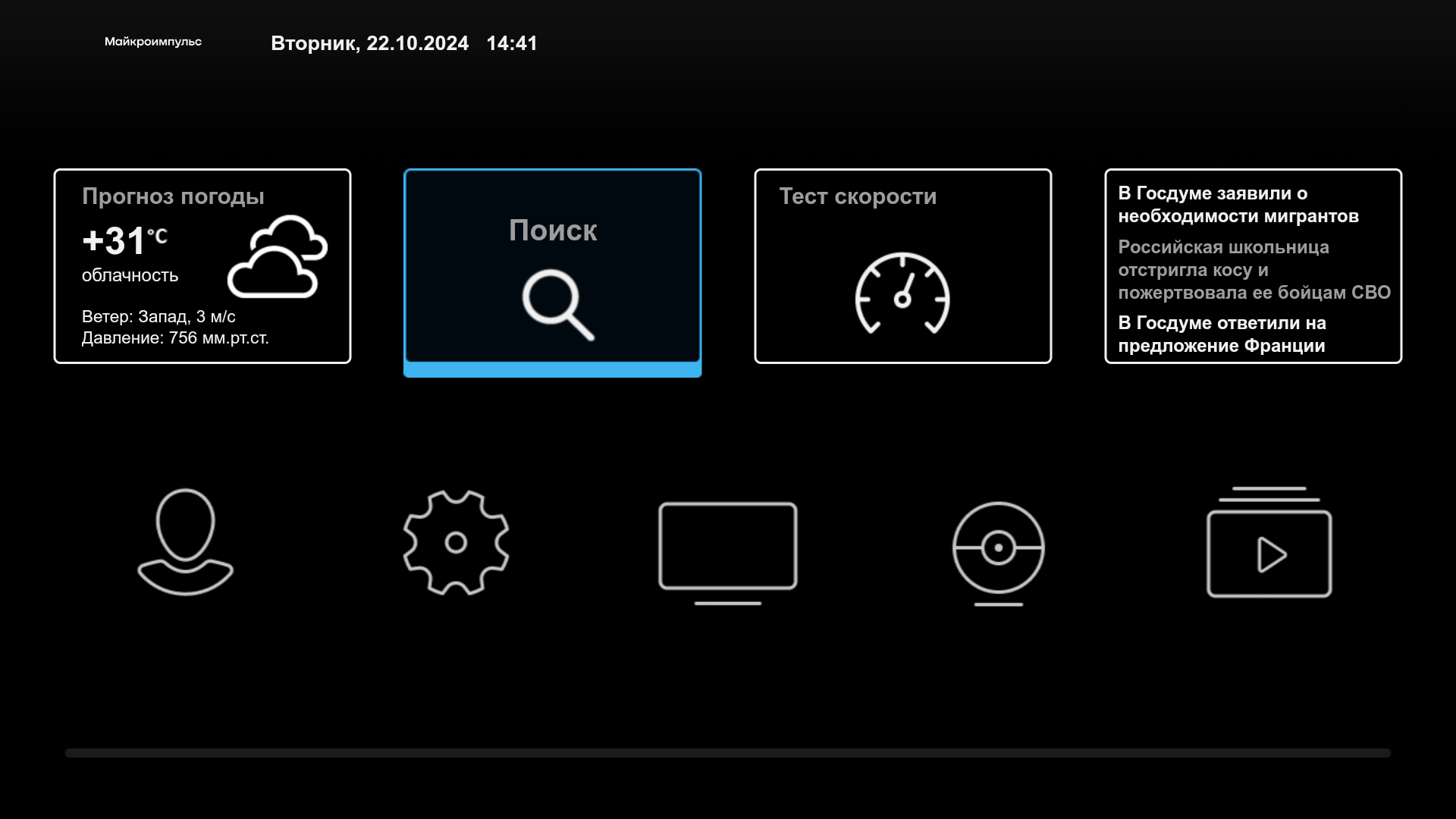
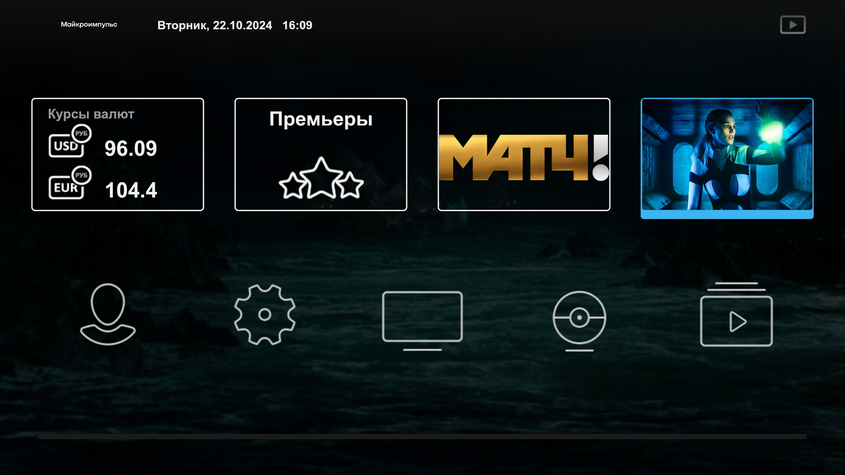
Отображение виджетов на главном экране
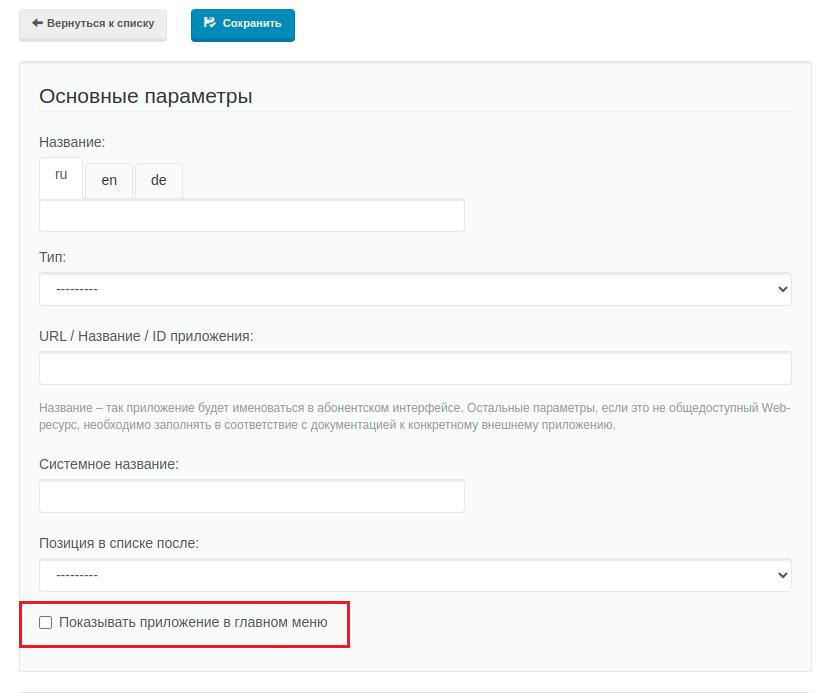
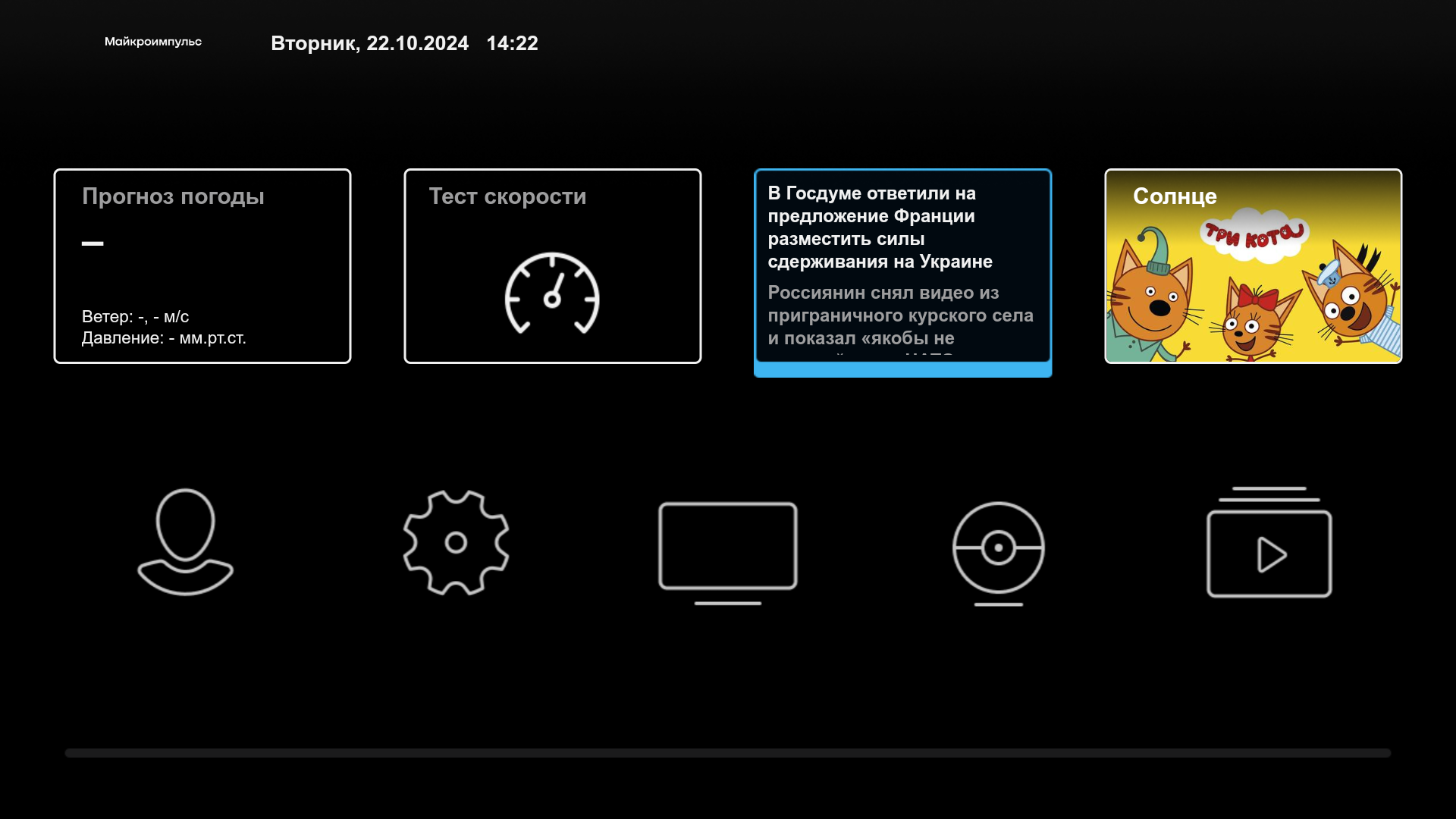
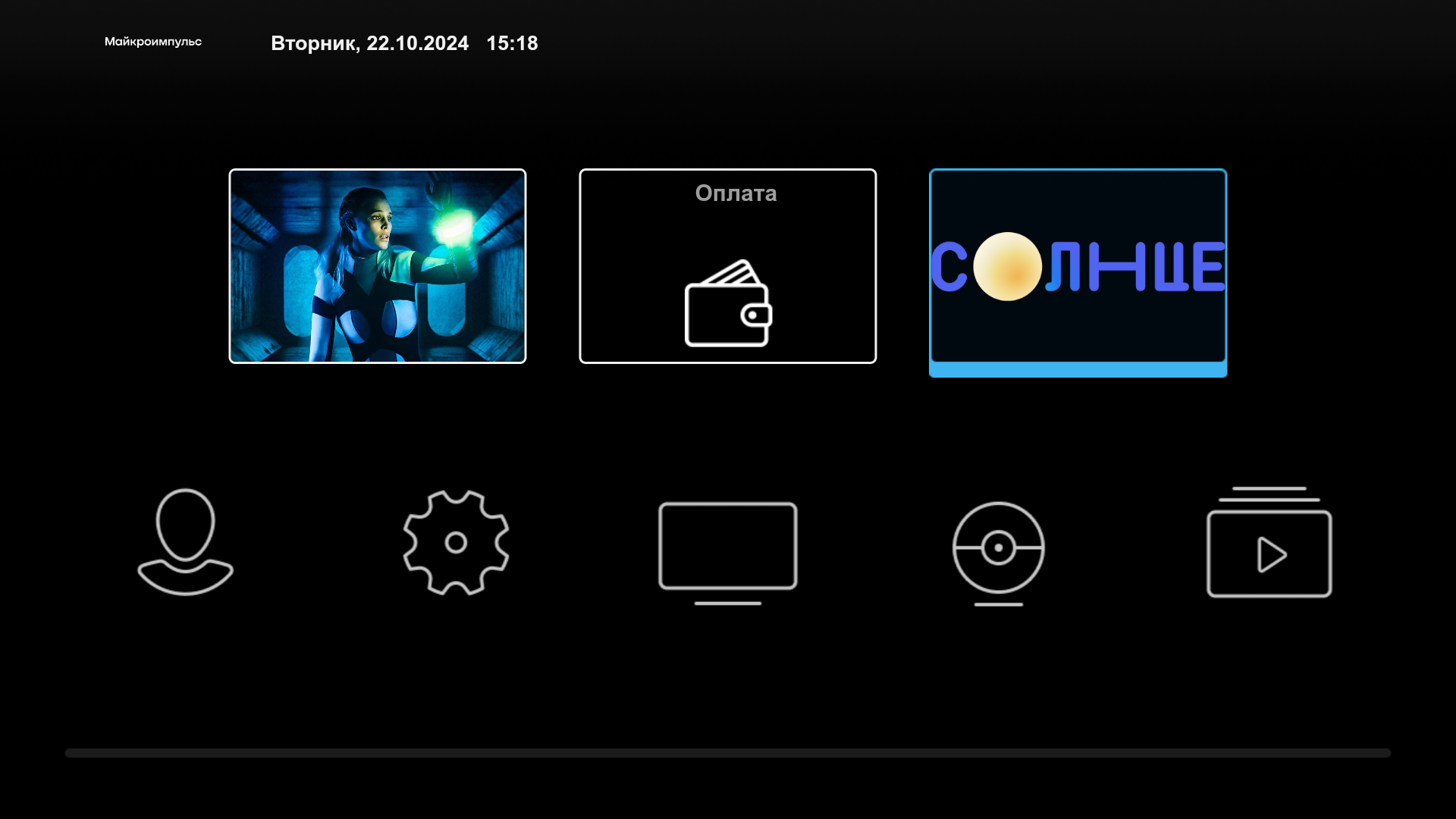
Для того, чтобы виджеты появились на главном экране шаблона Futuristic, необходимо в основных параметрах виджета установить галочку напротив пункта «Показывать приложение в главном меню». В противном случае виджет будет доступен в разделе «Сервисы» либо вовсе отсутствовать.

Список виджетов, которые будут доступны в разделе «Сервисы», если параметр «Показывать приложение в главном меню» отключен:
- Тест скорости
- Новости
- Оплата по QR
- Поиск
Виджет «Тест скорости»

Измерение скорости основано на данных о скачивании изображения с удаленного сервера, поэтому алгоритм настройки этого виджета включает в себя следующие шаги:
- На все серверы, до которых необходимо измерять скорость, нужно положить данное изображение.
- В панели администрирования Smarty в разделе «Каталог приложений» создать новое приложение с полями:
Название: любое, оно будет отображаться в интерфейсе
Системное название:SpeedTestWidget
Тип: Виджет
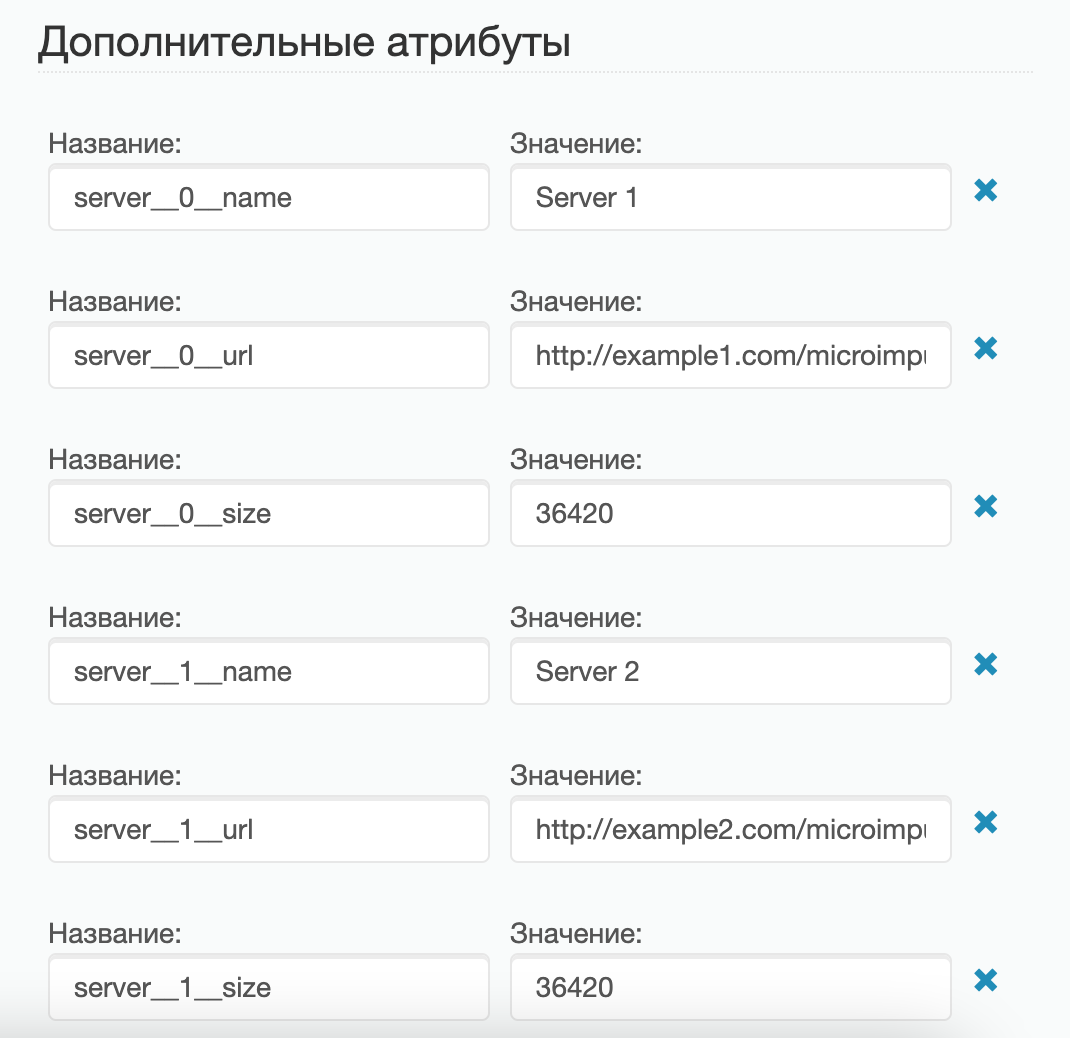
URL / Название / ID приложения:/templates/futuristic/default/apps/speedtest-widget/speedtest.widget.js - Для каждого сервера в блоке «Дополнительные атрибуты» нужно прописать следующие параметры:
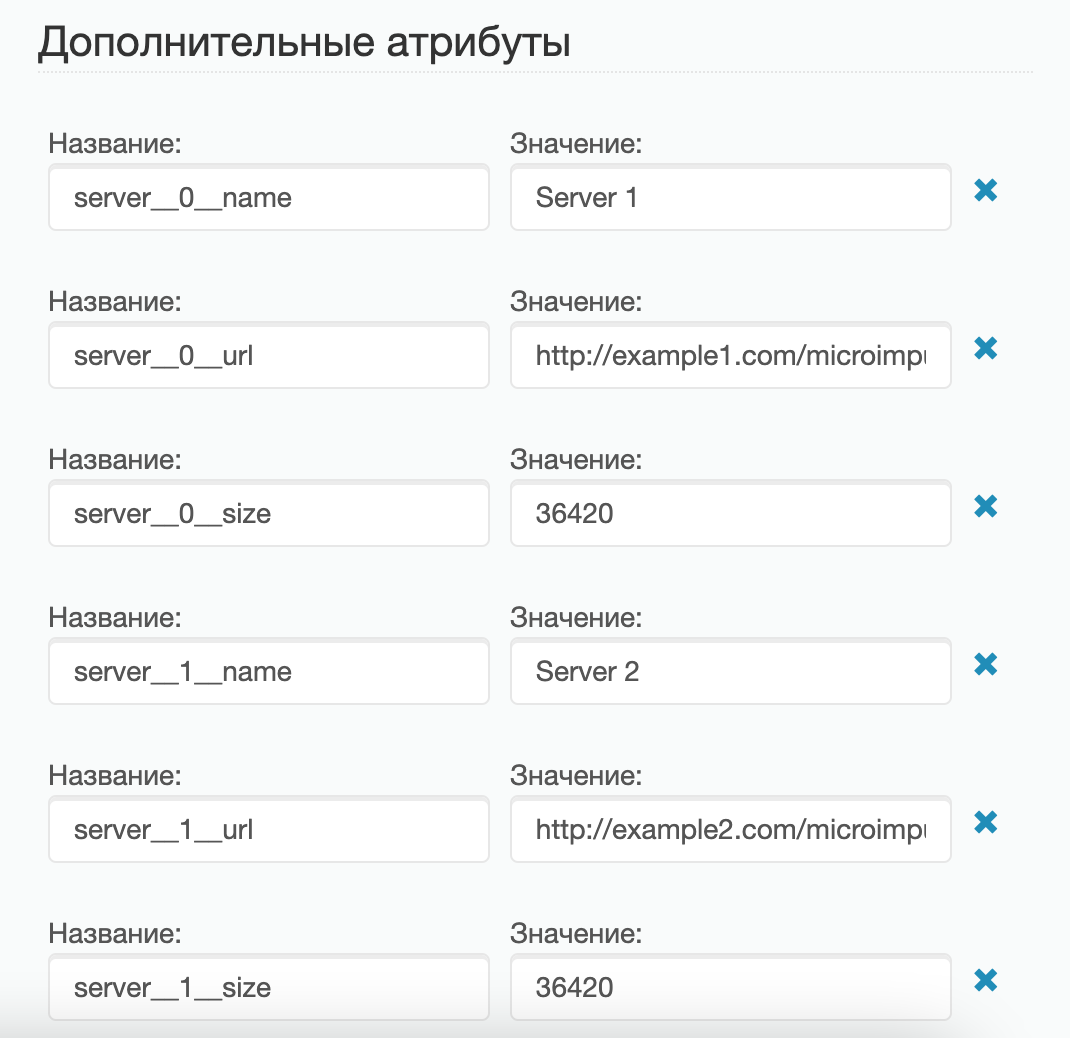
server__0__name: название сервера для отображения в шаблонеserver__0__url: адрес до картинки на этом сервере, например: http://example.com/microimpuls.png (мы подобрали оптимальный размер изображения для измерения скорости)server__0__size: размер картинки в байтах, для предоставляемой нами картинки это 16115141.
Примечание: в рамках данного виджета можно указать несколько разных серверов. Для этого необходимо последовательно указывать параметры каждого сервера, как на скриншоте ниже:

Для показа виджета в мобильном приложении необходимо добавить опцию show_speed_test со значением true на странице «Настройки STB и приложений» в секции «Конфигурация портала и приложений».
Виджет «Телеканал»

Данный виджет предоставляет возможность вывести на главный экран ссылку на какой-либо канал, заданный в параметрах виджета. В качестве изображения кнопки будет отображаться превью текущей передачи данного канала. Ниже представлен алгоритм создания виджета:
- В панели администрирования Smarty в разделе «Каталог приложений» создать новое приложение с полями:
Название: любое
Системное название:TVChannelWidget
Тип: Виджет
URL / Название / ID приложения:/templates/futuristic/default/apps/tvchannel-widget/tvchannel.widget.js - Для каждого виджета в блоке «Дополнительные атрибуты» нужно прописать следующие параметры:
number: номер канала по порядку в Smartyid: id канала в Smartyimage_url: URL картинки, которая будет отображаться вместо превью канала (необязательный параметр)
Примечание: у параметров виджета действуют следующие приоритеты:
* если задан id канала, то будет отображаться канал, соответствующий данному id, даже если задан параметр number;
* если задан number, то будет отображаться канал, соответствующий номеру канала.
Виджет «Прогноз погоды»

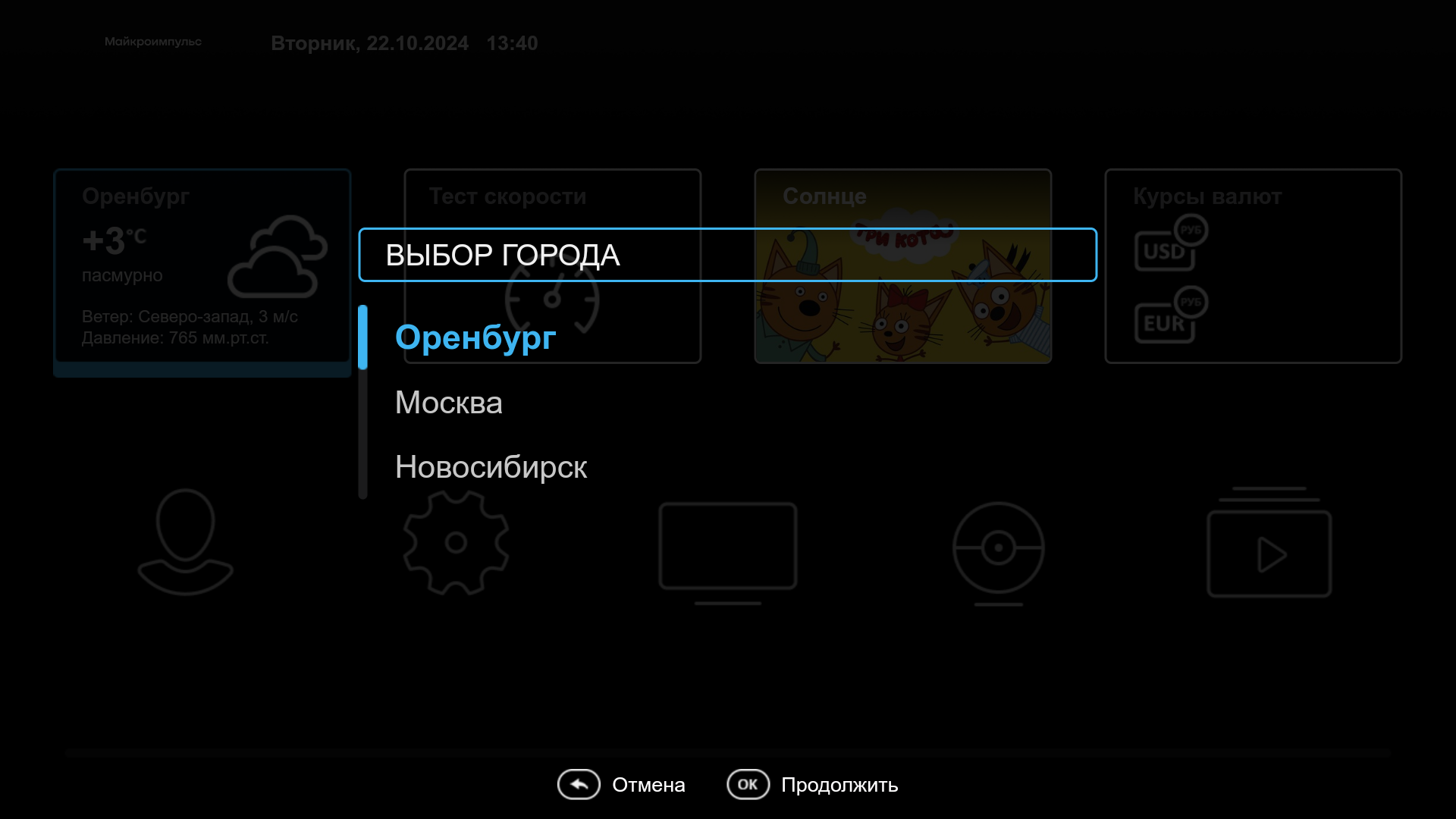
Данный виджет предоставляет доступ к прогнозу погоды. Если в параметрах виджета будет указано несколько городов, то, благодаря меню «Выбор города» (открывается по нажатию на виджет) можно будет изменить город, для которого будет отображаться погода в окне виджета.

Алгоритм создания виджета:
- Настроить конфиг-файл Smarty:
Для того, чтобы виджет «Прогноз погоды» заработал, необходимо указать источник информации о погоде с помощью параметраWEATHER_DEFAULT_BACKEND. Подробнее об этом параметре (а также других параметрах виджета «Прогноз погоды») можно узнать в разделе документации «Конфигурация и обслуживание Smarty» — «Системные параметры» — блок «Настройка виджетов и внешних приложений». - Перезагрузить uwsgi, чтобы настройки вступили в силу;
- В панели администрирования Smarty в разделе «Каталог приложений» создать новое приложение с полями:
Название: любое
Системное название: WeatherWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/weather-widget/weather.widget.js - Прописать параметры в блоке «Дополнительные атрибуты»:
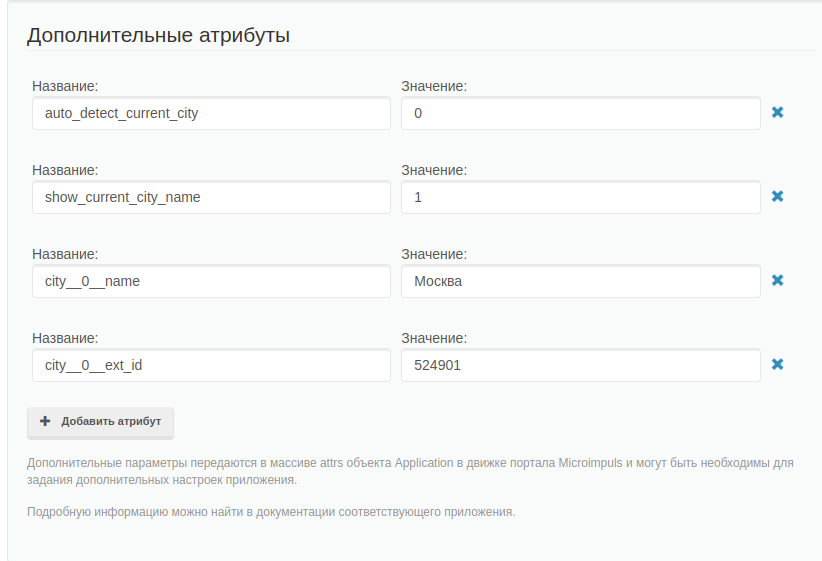
city__NUM__name: имя городаcity__NUM__id: идентификатор города в Smartycity__NUM__ext_id: идентификатор города в источнике погоды (может быть задан вместо city__NUM__id)show_current_city_name: 1 — показать название города, 0 — не показывать название городаauto_detect_current_city: 1 — для устройства будет автоматически определяться город (с помощью геолокации), 0 — прогноз погоды будет отображаться для города по умолчанию
Внимание! Значение параметра NUM должно начинаться с «0».

Виджет «Курс валюты»

Виджет «Курс валюты» добавляет на главный экран информацию об актуальном курсе валюты по отношению к двум другим валютам. Для того, чтобы настроить данный виджет, нужно выполнить следующий алгоритм действий:
- Настроить конфиг-файл Smarty:
Прежде чем перейти к конфигурации виджета, необходимо определить, какие валюты будут использоваться для отображения курса в виджете. Для этого в конфиг-файле Smarty используются следующие параметры:TVMIDDLEWARE_EXCHANGE_WIDGET_COUNTRY_CODE— код страны, в зависимости от которого будет выбран источник данных для курса валют;TVMIDDLEWARE_EXCHANGE_WIDGET_FIRST_CURRENCY— первая валюта в курсе валют;TVMIDDLEWARE_EXCHANGE_WIDGET_SECOND_CURRENCY— вторая валюта в курсе валют.
Внимание! Подробнее о параметрах виджета «Курс валюты» можно узнать в разделе документации «Конфигурация и обслуживание Smarty» — «Системные параметры» — блок «Настройка виджетов и внешних приложений». - Перезагрузить uwsgi, чтобы настройки конфигурации Smarty вступили в силу;
- В панели администрирования Smarty в разделе «Каталог приложений» создать новое приложение с полями:
Название: любое
Системное название:ExchangeWidget
Тип: Виджет
URL / Название / ID приложения:/templates/futuristic/default/apps/exchange-widget/exchange.widget.js
Виджет «Новости»

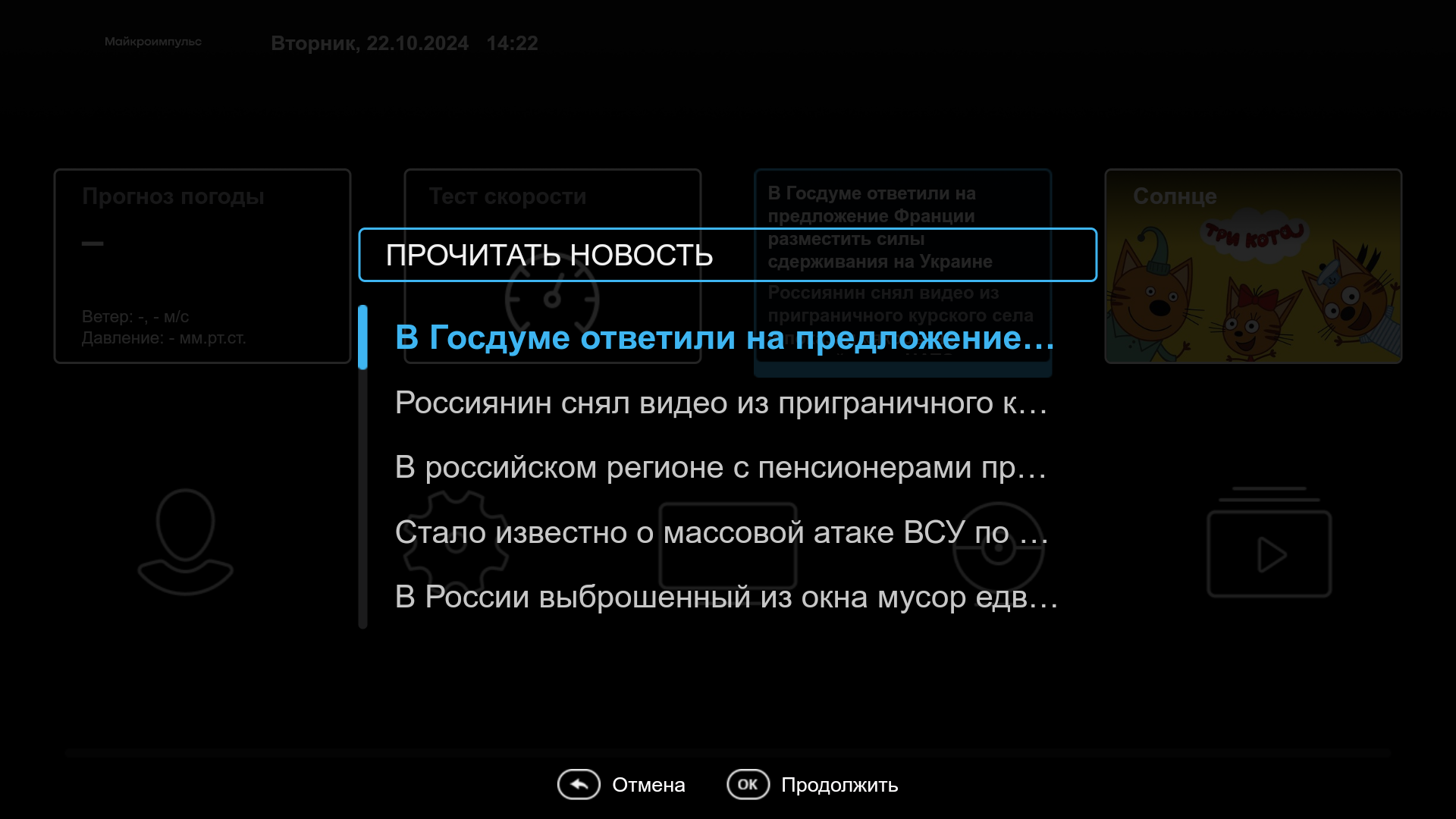
Виджет «Новости» добавляет на главный экран новостную RSS-ленту из источника, указанного в настройках виджета. По нажатию на виджет открывается список новостей, доступных на данный момент в ленте:

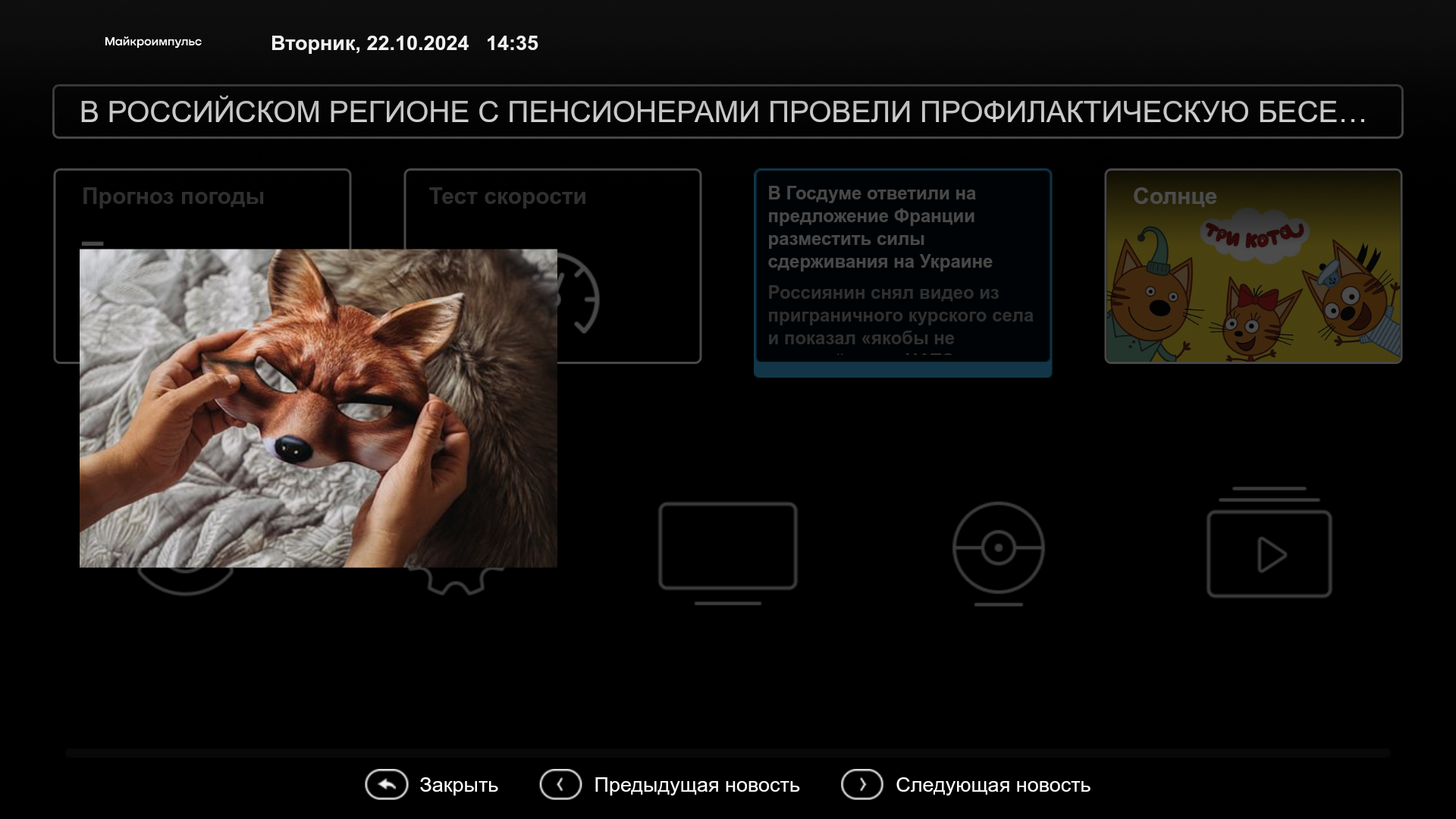
По нажатию на какой-либо заголовок, можно ознакомиться с полным текстом новости. При желании можно переключиться на следующую либо предыдущую новость, не покидая данного экрана (кнопки «Предыдущая новость» и «Следующая новость»):

Алгоритм настройки виджета:
- Настроить конфиг-файл Smarty (опционально):
TVMIDDLEWARE_RSS_WIDGET_CACHE_TIMEOUT— время в секундах, на которое необходимо кешировать результат запроса RSS-ленты;TVMIDDLEWARE_RSS_WIDGET_REQUEST_TIMEOUT— время в секундах, в течение которого ожидается ответ от внешнего сервиса новостей;
Внимание! Подробнее о параметрах виджета «Новости» можно узнать в разделе документации «Конфигурация и обслуживание Smarty» — «Системные параметры» — блок «Настройка виджетов и внешних приложений». - Если менялась конфигурация Smarty — перезагрузить uwsgi, чтобы настройки конфигурации вступили в силу;
- В панели администрирования Smarty в разделе «Каталог приложений» создать новое приложение с полями:
Название: любое
Системное название:NewsWidget
Тип: Виджет
URL / Название / ID приложения:/templates/futuristic/default/apps/news-widget/news.widget.js - Прописать в блоке «Дополнительные атрибуты» следующий параметр:
rss_url— адрес RSS-ленты
Виджет «Оплата по QR-коду»

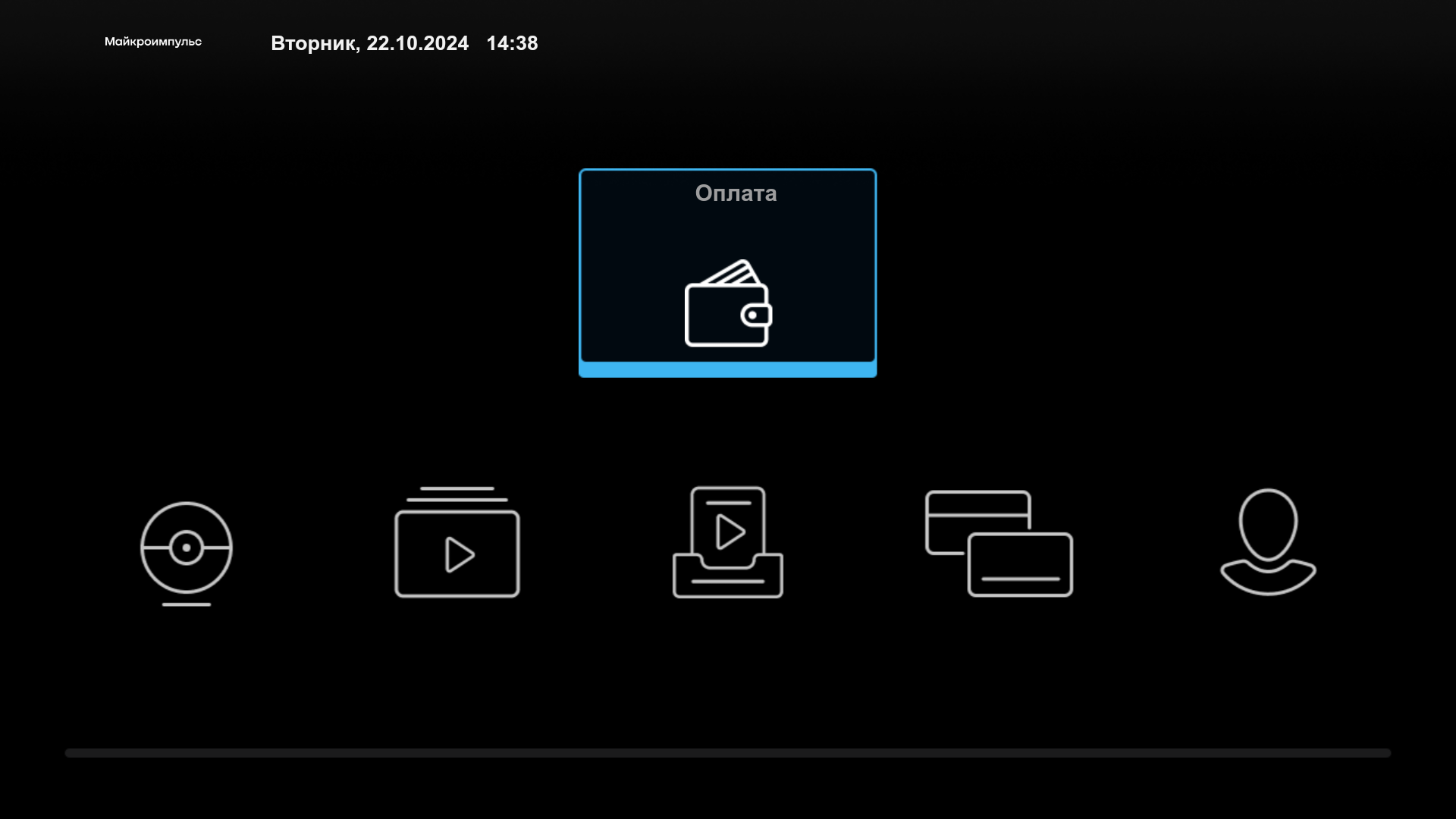
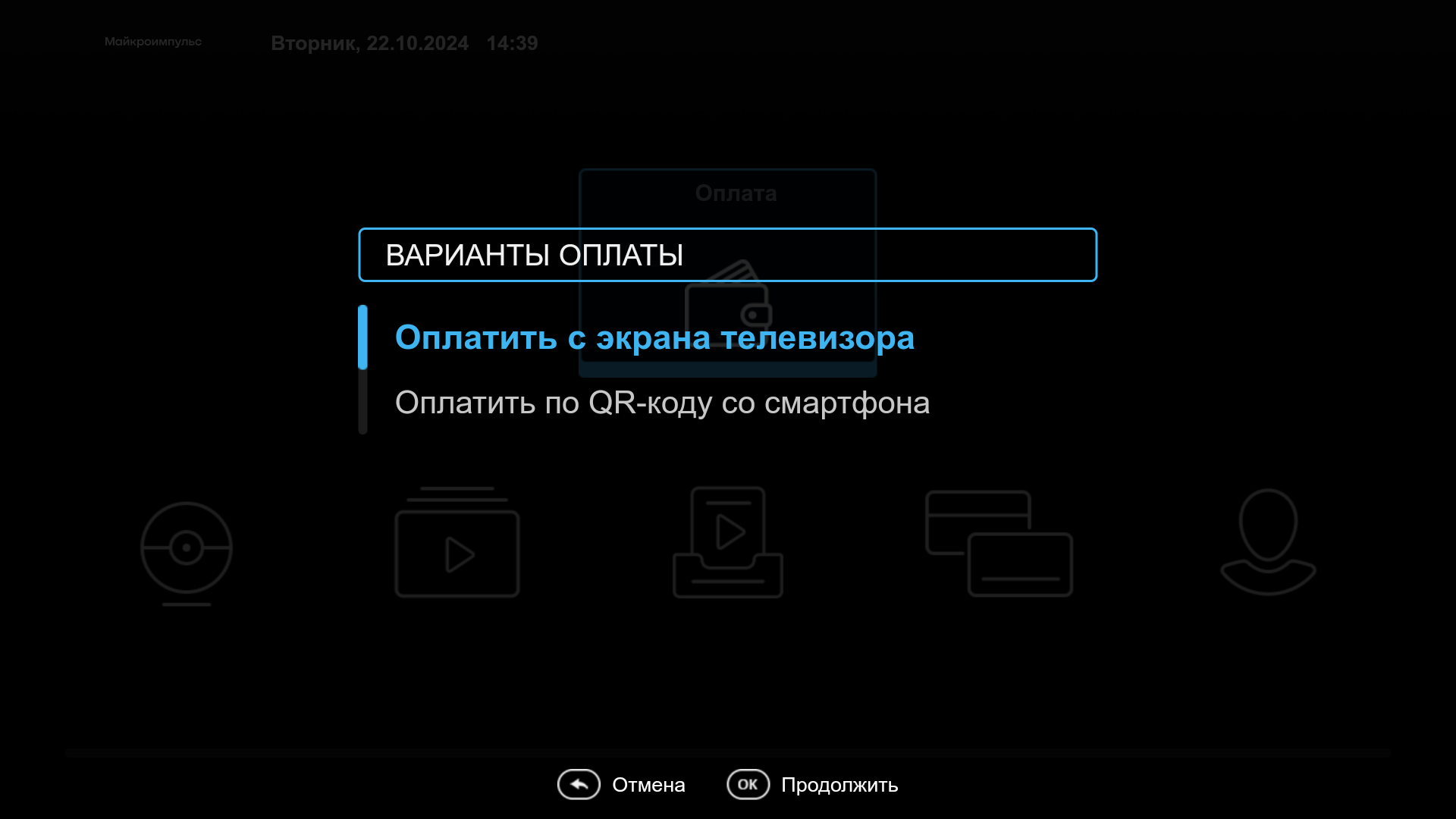
Виджет «Оплата по QR» добавляет на главный экран портала кнопку оплаты. По нажатию на кнопку открывается меню, где можно выбрать способ оплаты:

- Оплатить с экрана телевизора — стандартный вариант оплаты, доступный также в меню «Мой профиль» — «Оплата». При нажатии на него открывается форма платежной системы, заданной в Smarty;
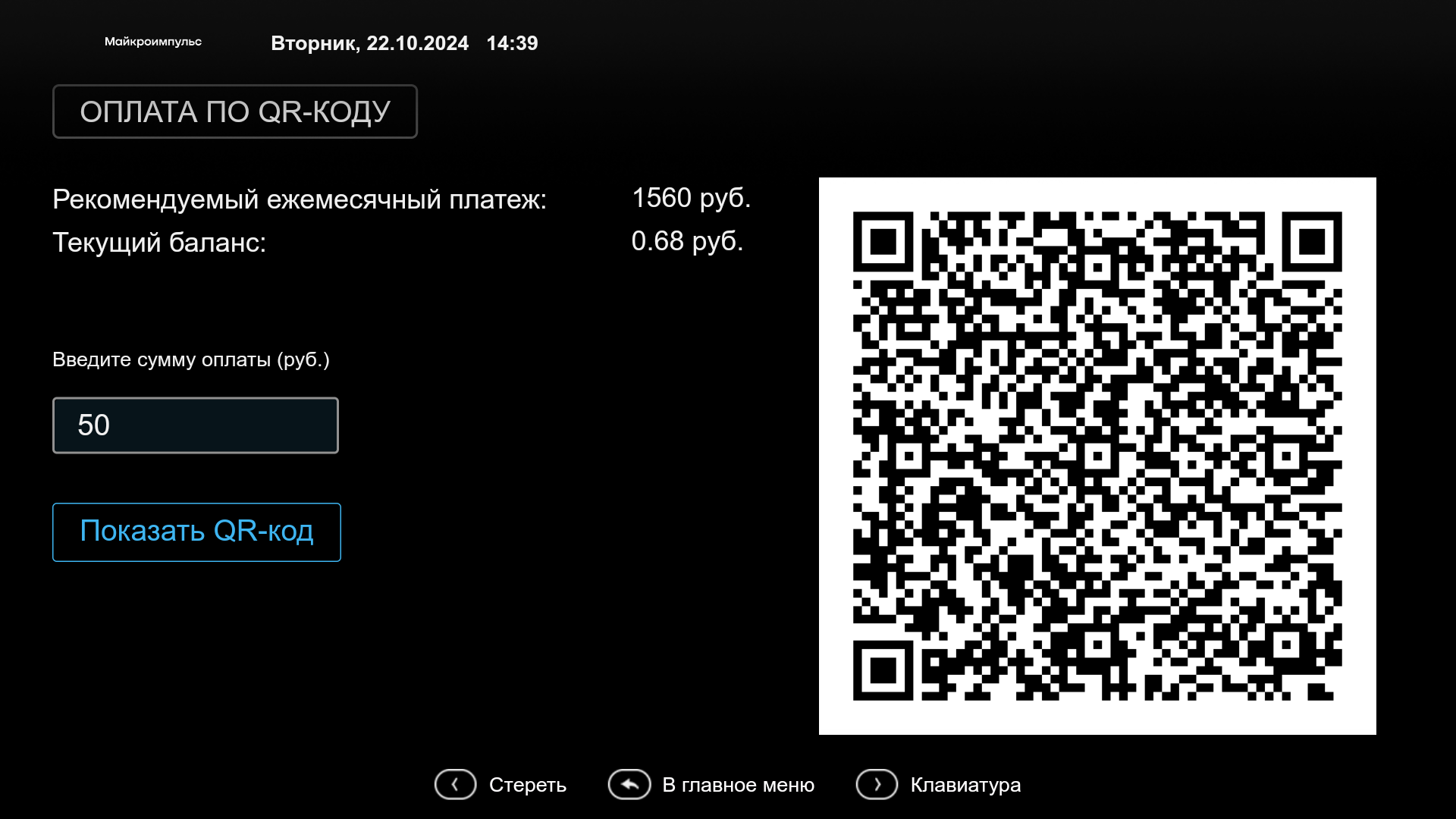
- Оплатить по QR-коду со смартфона — открывается экран «Оплата по QR-коду», где будет сформирован QR-код:

После ввода желаемой суммы оплаты в строке ввода, на данном экране необходимо нажать на кнопку «Показать QR-код». После этого действия в правой части экрана появится QR-код, сканирование которого будет переводить мобильное устройство на форму платежной системы.
Параметры виджета:
Название: любое
Системное название: PaymentWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/payment-widget/payment.widget.js
Виджет «Поиск»

Виджет «Поиск» добавляет кнопку поиска на главный экран шаблона. Данный виджет упрощает доступ к кнопке поиска — при наличии этой кнопки можно осуществить поиск канала/телепередачи/фильма не открывая экран «Телевидение» или экран «Видеотека».
Параметры виджета:
Название: любое
Системное название: SearchWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/search-widget/search.widget.js
Виджет «Баннер»

Виджет «Баннер» добавляет кнопку с изображением, ссылка на которое указана в блоке «Дополнительные атрибуты». По нажатию на кнопку на экране появляется баннер, ссылка на который также указывается в настройках виджета.

Параметры виджета:
Название: любое
Системное название: PromoImageWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/promo-image-widget/promo.image.widget.js
Дополнительные атрибуты виджета:
image_url: ссылка на изображение виджета (именно это изображение будет отображаться на кнопке виджета в главном меню). Изображение должно соответствовать размеру кнопки виджета (по умолчанию 258х168);big_image_url: баннер, который будет появляться при нажатии на кнопку виджета. Изображение должно соответствовать размеру экрана портала (по умолчанию 1280х720).
Внимание! Данный виджет поддерживает работу только с абсолютным типом ссылок.
Виджет «Баннер-ссылка»
Виджет «Баннер-ссылка» по принципу работы похож на виджет «Баннер». Единственное его различие заключается в том, что вместо баннера, который появляется на экране по нажатию на кнопку виджета, будет осуществляться переход по ссылке, которая будет указана в блоке «Дополнительные атрибуты» виджета.
Параметры виджета:
Название: любое
Системное название: LinkImageWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/link-image-widget/link.image.widget.js
Дополнительные атрибуты виджета:
image_url: ссылка на изображение виджета (именно это изображение будет отображаться на кнопке виджета в главном меню). Изображение должно соответствовать размеру кнопки виджета (по умолчанию 258х168);link_url: адрес ссылки, которая будет открываться по нажатию на кнопку виджета.
Внимание! Данный виджет поддерживает работу только с абсолютным типом ссылок.
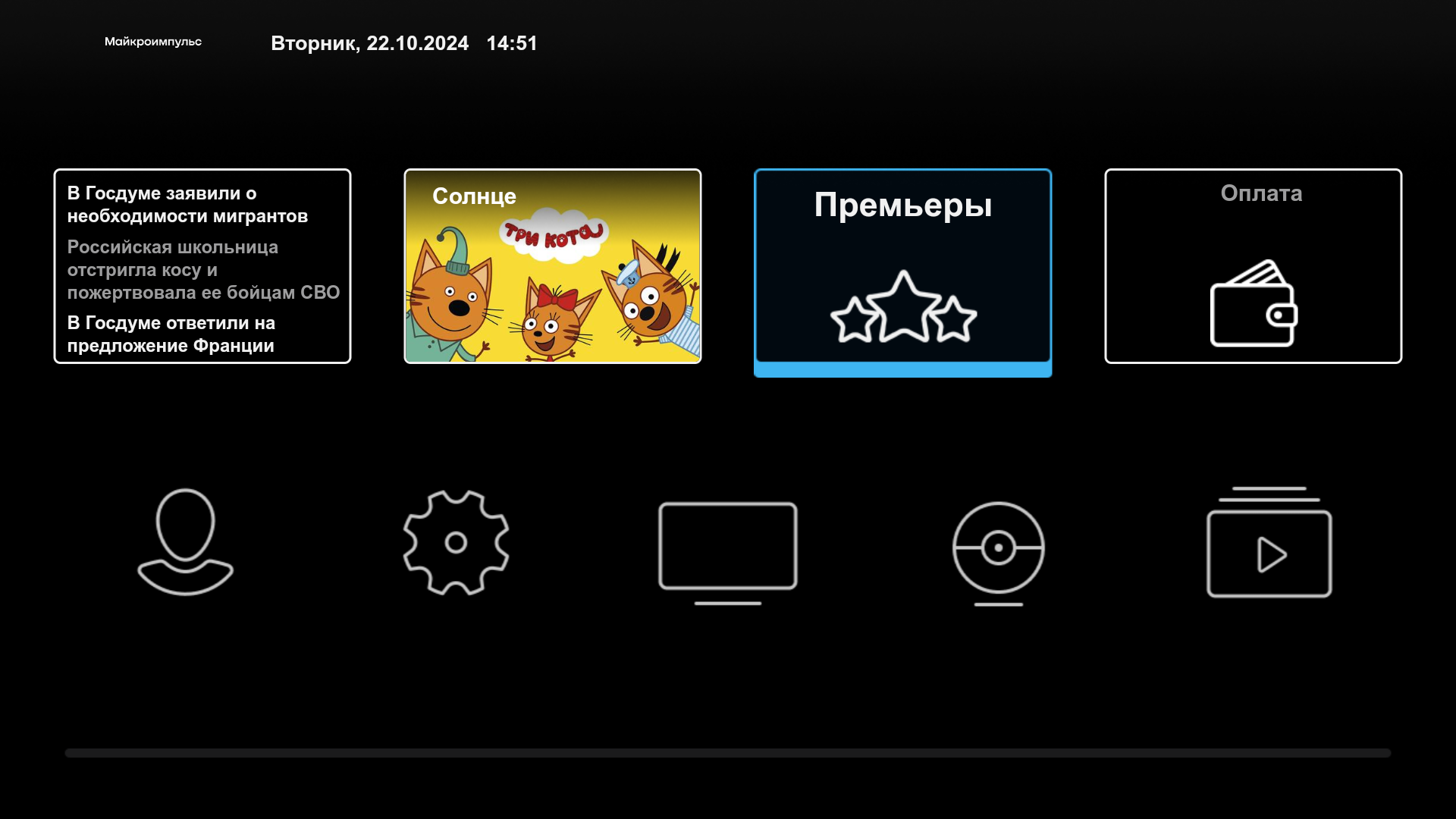
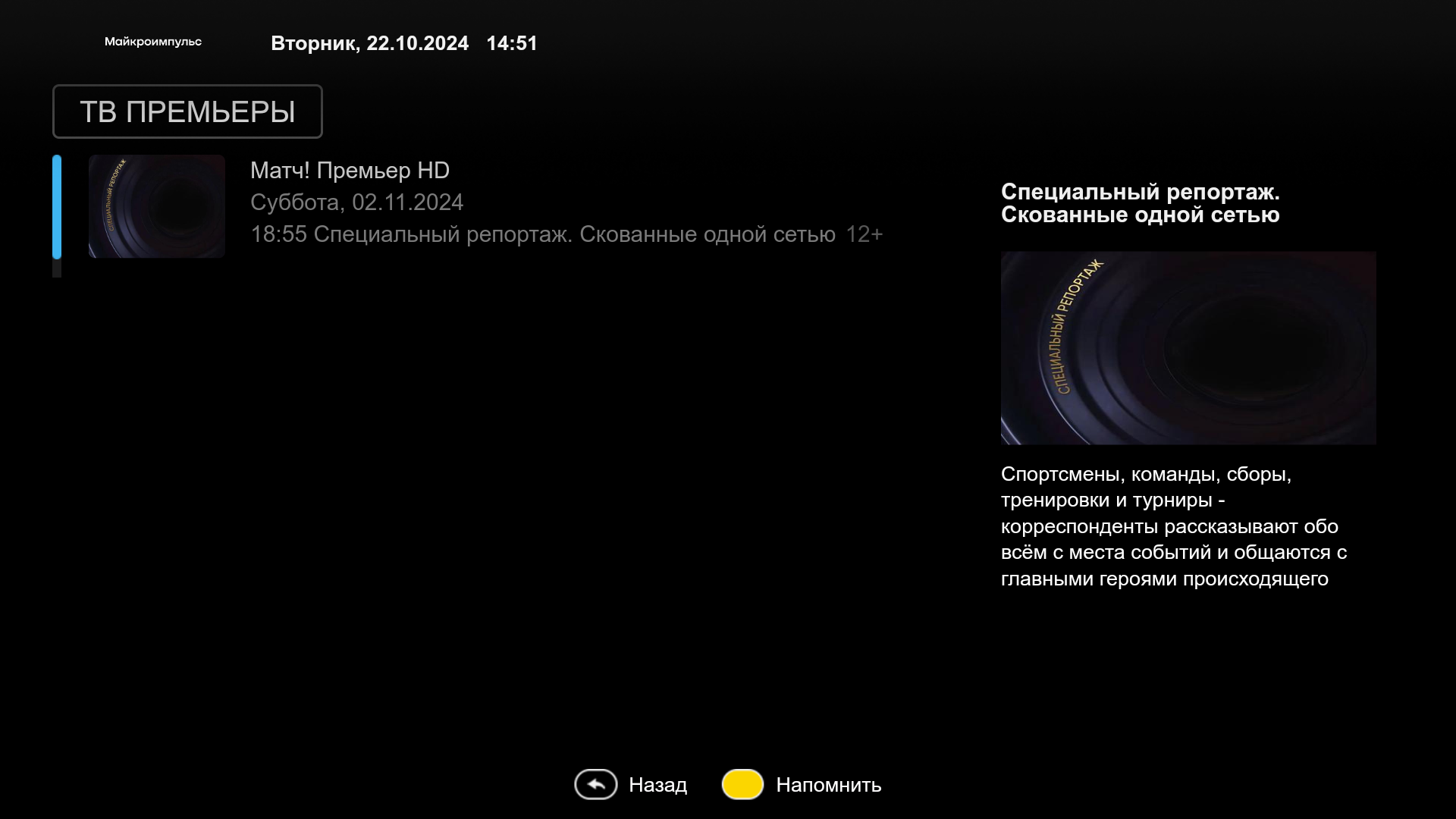
Виджет «ТВ премьеры»

Данный виджет предоставляет доступ к списку ТВ премьер. По нажатию на виджет открывается список актуальных ТВ премьер.

Внимание! Чтобы список был не пустым, в Smarty должны быть доступны ТВ-премьеры.
Параметры виджета:
Название: любое (будет отображаться как название виджета в портале)
Системное название: PremieresWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/premieres-widget/premieres.widget.js
Виджет «Промо канала»

Виджет «Промо канала» добавляет на главный экран кнопку, по нажатию на которую будет проигрываться трейлер канала. Данный виджет может быть использован как анонс нового канала, доступного по подписке на сервис.
Параметры виджета:
Название: любое
Системное название: PromoStreamWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/promo-stream-widget/promo.stream.widget.js
Дополнительные атрибуты виджета:
items__0__preview_url: ссылка на изображение виджета (именно это изображение будет отображаться на кнопке виджета в главном меню). Изображение должно соответствовать размеру кнопки виджета (по умолчанию 258х168);items__0__trailer_url: ссылка на поток, который будет запускаться при нажатии на кнопку виджета.
Внимание! Данный виджет поддерживает работу только с абсолютным типом ссылок.
Виджет «Промо фильма»

Виджет промо фильма добавляет на главный экран кнопку с превью-изображением фильма. При нажатии на данный виджет воспроизводится трейлер фильма. Если в момент просмотра трейлера нажать кнопку «ОК» (или Enter) еще раз, то осуществляется переход к описанию фильма.

Параметры виджета:
Название: любое
Системное название: PromoVodWidget
Тип: Виджет
URL / Название / ID приложения: /templates/futuristic/default/apps/promo-vod-widget/promo.vod.widget.js
Дополнительные атрибуты виджета:
items__NUM__id: идентификатор фильма в Smarty;items__NUM__trailer_url: ссылка на поток, который будет запускаться при нажатии на кнопку виджета;items__NUM__preview_url: ссылка на превью-изображение, которое будет отображаться на кнопке виджета. Изображение должно соответствовать размеру кнопки виджета (по умолчанию 258х168);NUM— номер объекта, который будет отображаться в портале (нумерация идет по порядку, начиная с 0. Пример: 0,1,2,3…..15).- timer — количество секунд для ротации фильмов
В рамках данного виджета можно добавить несколько объектов (трейлеров). В этом случае, их ротация будет происходить раз в час (то есть, в течение первого часа будет отображаться первый трейлер, на следующий час второй трейлер и так далее).
Внимание! Для того, чтобы при просмотре трейлера по нажатию кнопки «ОК» открывалось окно с описанием фильма, необходимо, чтобы у абонента был доступ к данному контенту (либо с помощью тарифа «Доступ к контенту», либо с помощью тарифа «Отображение контента без возможности запуска»). В противном случае клиент получит ошибку.
Sibseti
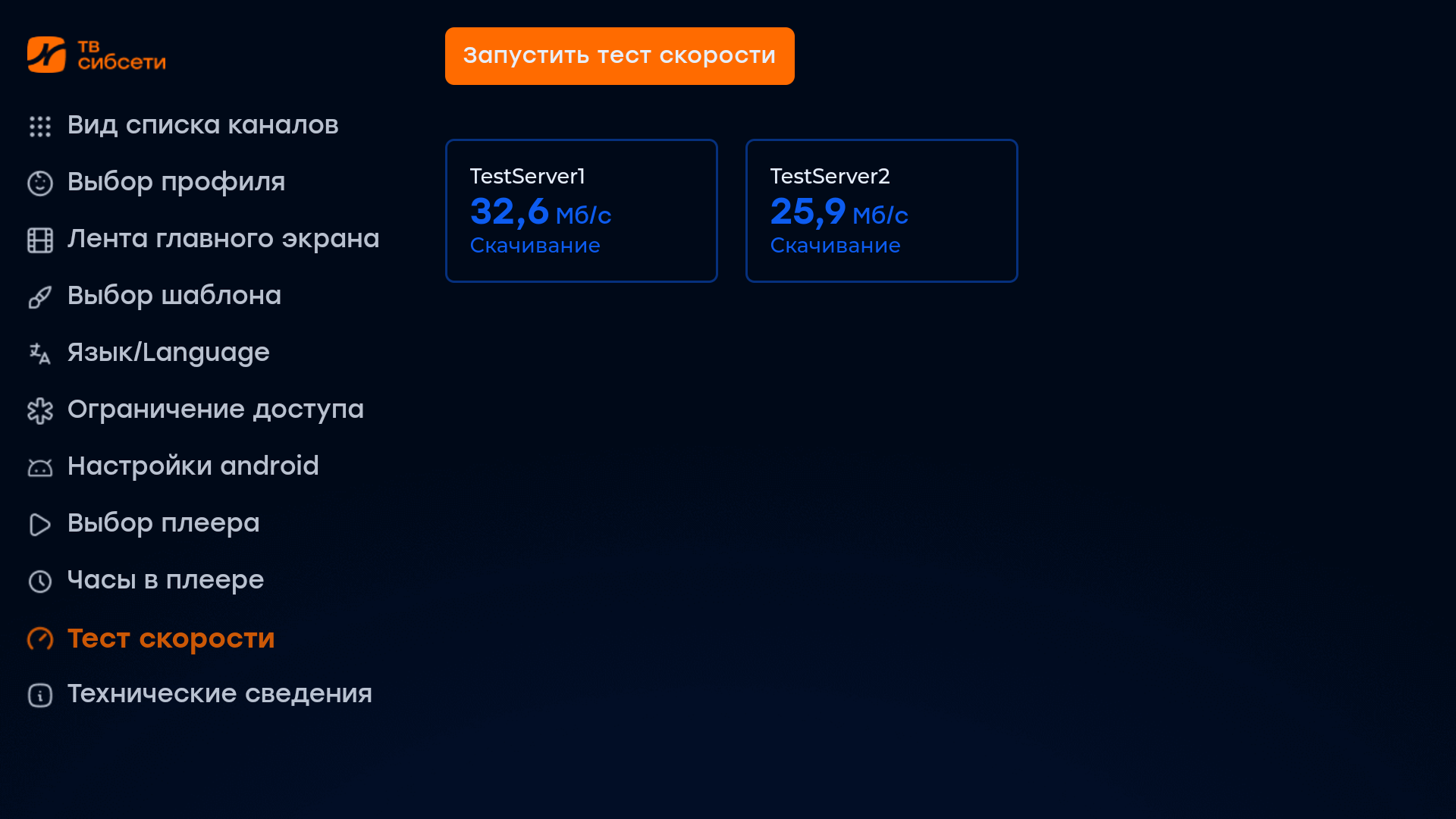
Виджет «Тест скорости»

Измерение скорости основано на данных о скачивании изображения с удаленного сервера, поэтому алгоритм настройки этого виджета включает в себя следующие шаги:
- На все серверы, до которых необходимо измерять скорость, нужно положить данное изображение.
- В панели администрирования Smarty в разделе «Каталог приложений» создать новое приложение с полями:
Название: любое, оно будет отображаться в интерфейсе
Системное название:SpeedTestWidget
Тип: Виджет
URL / Название / ID приложения:можно пропустить заполнение данного поля, т.к. в Sibseti оно игнорируется - Для каждого сервера в блоке «Дополнительные атрибуты» нужно прописать следующие параметры:
server__0__name: название сервера для отображения в шаблоне;server__0__url: адрес до картинки на этом сервере, например: http://example.com/microimpuls.png (мы подобрали оптимальный размер изображения для измерения скорости);server__0__size: размер картинки в байтах, для предоставляемой нами картинки это 16115141.
Примечание: в рамках данного виджета можно указать несколько разных серверов. Для этого необходимо последовательно указывать параметры каждого сервера, как на скриншоте ниже:

Для показа виджета в мобильном приложении необходимо добавить опцию show_speed_test со значением true на странице «Настройки STB и приложений» в секции «Конфигурация портала и приложений».
Виджет «Web-приложение во внешнем окне»

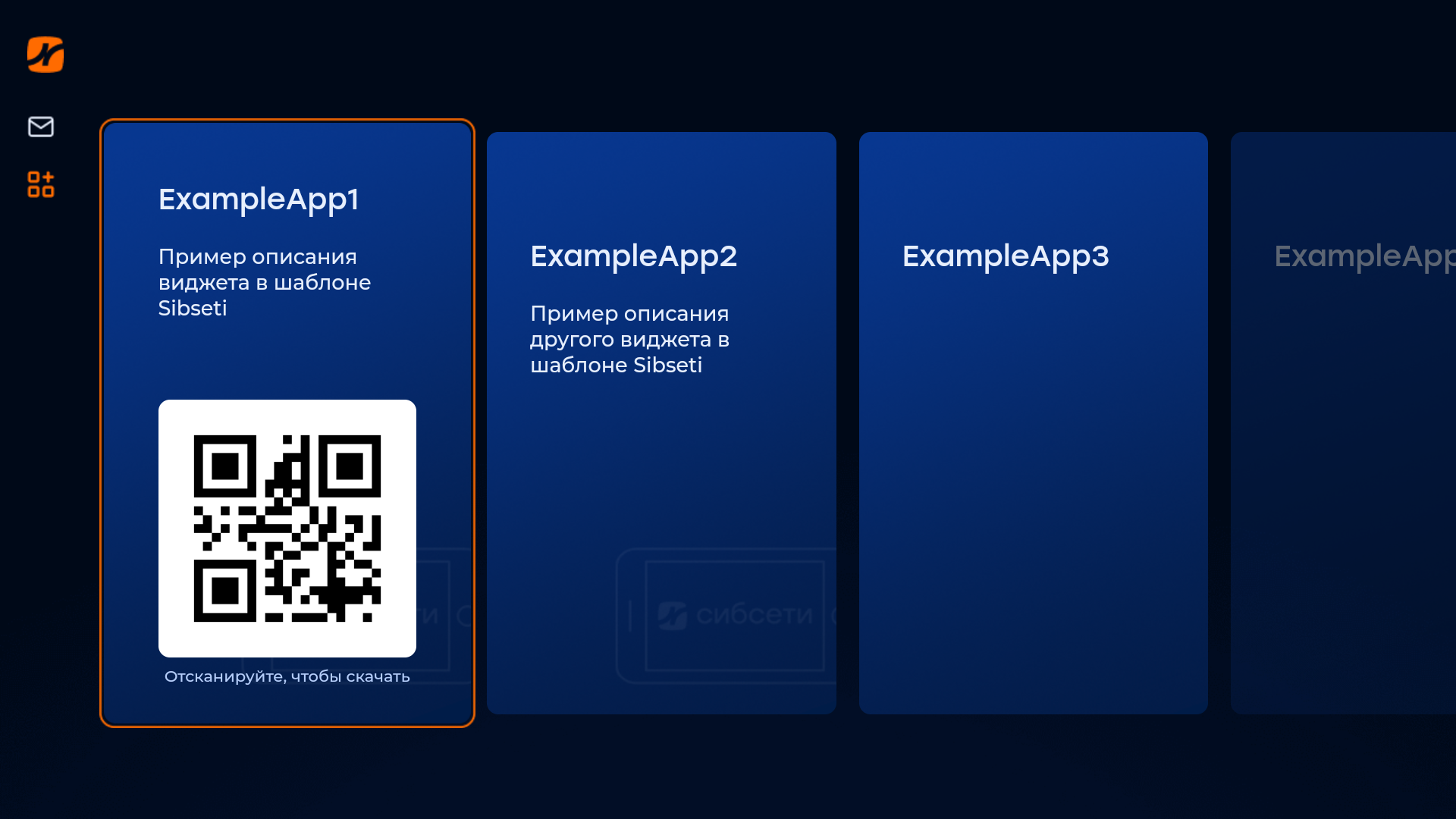
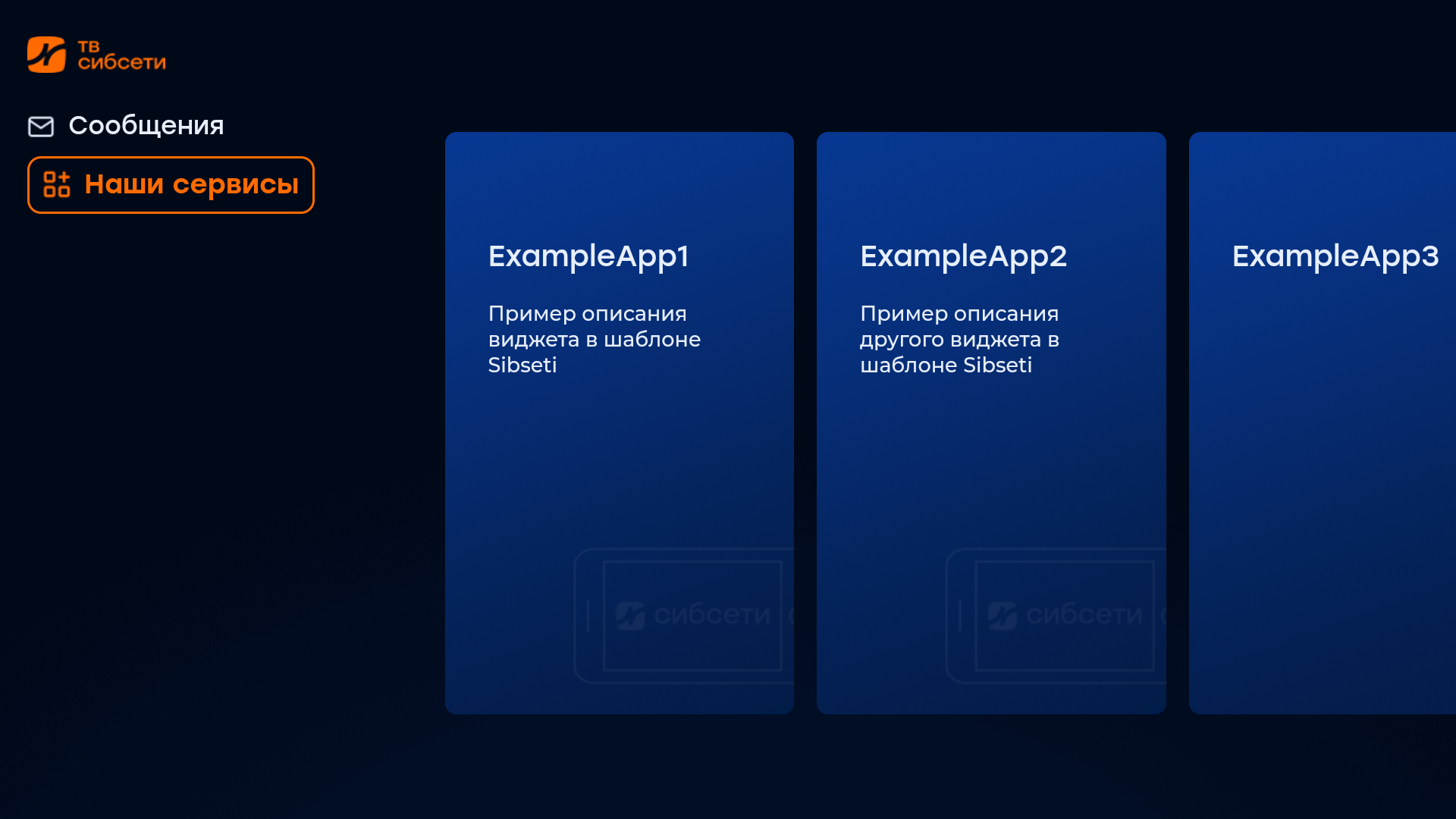
Данный виджет расположен в разделе «Наши сервисы» экрана «Мой профиль». Он открывает указанный URL в браузере устройства.

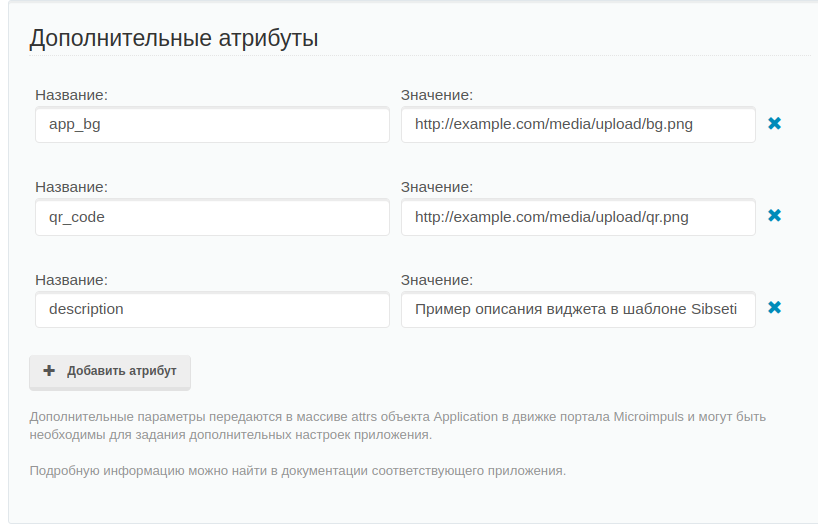
При настройке можно указать следующие дополнительные параметры:
app_bg: позволяет изменить фоновое изображение виджета. Принимает ссылку с картинкой с разрешением 307×512;qr_code: принимает ссылку на изображение с QR-кодом, который будет показываться при наведении на него фокуса;description: описание виджета (будет отображаться под названием).

Примечание: не все устройства поддерживают возврат в родительское приложение (из которого был осуществлен переход).

