Дополнительные опции позволяют изменить внешний вид и поведение приложения, и задаются в файле конфигурации /etc/microimpuls/portal/client.js.
Для интерфейса sibseti доступны следующие опции.
Логика работы
Режим авторизации
Название опции: auth_mode, тип данных: string.
Возможные значения:
- password — по логину и паролю (по умолчанию).
- phone_number — по номеру телефона. Подтверждение выполняется при помощи SMS.
- device_uid — по уникальному идентификатору устройства (обычно MAC-адресу) или по IP-адресу. В случае неуспешной авторизации абоненту будет предложена авторизация по логину и паролю.
- device_uid_wo_fallback — то же самое, что device_uid, но без обработки некоторых ситуаций неуспешной авторизации и перехода на авторизацию по логину и паролю.


Пример:
var CLIENT_SETTINGS = {
// …
'auth_mode': 'password'
};
Отображение кнопки выбора способа авторизации (по логину и паролю или номеру телефона)
Название опции: show_alter_auth_button, тип данных: bool.
Возможные значения:
- true — на экране авторизации будет отображаться кнопка выбора способа логина.
- false — кнопка выбора способа логина отображаться не будет (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_alter_auth_button': true
};


Пропуск служебных ошибок авторизации
Название опции: omit_unsuccessful_login, тип данных: bool.
Возможные значения:
- true — при возникновении ошибок с кодами 3, 4, 10, 11, 12 (коды error метода TVMW API Login) экран с информацией об ошибке будет пропущен и будет сразу открыта форма ввода логина и пароля (кроме режима
auth_mode*_wo_fallback). - false — при возникновении любых ошибок будет показан экран с информацией об ошибке (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'omit_unsuccessful_login': false
};
Проверка дополнительного статуса аккаунта
Название опции: check_account_status_reason, тип данных: bool.
Возможные значения:
- true — дополнительный статус аккаунта будет проверяться даже в случае успешной авторизации (по умолчанию). Например, если аккаунт активен, но в дополнительном статусе установлено «Заблокирован по задолженности», то в портале будет выдана соответствующая ошибка авторизации.
- false — дополнительный статус проверяться не будет.
Пример:
var CLIENT_SETTINGS = {
// …
'check_account_status_reason': true
};
Регистрация по номеру телефона с подтверждением по SMS
Название опции: registration_available, тип данных: bool.
Возможные значения:
- true — кнопка регистрации через SMS отображается.
- false — не отображается (по умолчанию).
Для возможности регистрации через SMS требуется корректная настройка интеграции с SMS-шлюзом на стороне сервера Smarty.
Пример:
var CLIENT_SETTINGS = {
// …
'registration_available': false
};

Отображение виртуальных тарифов
Название опции: use_virtual_packages, тип данных: bool.
Отвечает за вывод виртуальных тарифов в списке.
Возможные значения:
- true — отображаются только виртуальные тарифы (кроме скрытых, отключенных и недоступных).
- false — отображаются все тарифы: обычные и виртуальные (кроме скрытых, отключенных и недоступных) (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_virtual_packages': true
};
Маска номера мобильного телефона в экране авторизации
Название опции: registration_phone_mask, тип данных: string.
По умолчанию +7 ??? ??? ?? ??.
В маске используется специальный символ ?, вместо которого будет подставляться вводимое значение, остальные символы будут отображены как есть.
Пример:
var CLIENT_SETTINGS = {
// …
'registration_phone_mask': "+7 ??? ??? ?? ??"
};

Сохранение логина и пароля в полях ввода на экране авторизации при перезапуске приложения
Название опции: restore_login_form_inputs_from_settings, тип данных: bool.
Возможные значения:
- true — при перезапуске приложения и в случае логаута в полях ввода на экране авторизации будут заполнены логин и пароль с предыдущей сессии.
- false — данные заполнены не будут (по умолчанию).
Рекомендуется использовать эту опцию при методе авторизации password для избежания потери пароля абонентами после логаута.
Пример:
var CLIENT_SETTINGS = {
// …
'restore_login_form_inputs_from_settings': false
};
Возможность ввода символов в логине
Название опции: is_letters_in_login, тип данных: bool.
Возможные значения:
- true — в логине можно вводить цифры и буквы.
- false — в логине можно вводить только цифры (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'is_letters_in_login': false
};


Возможность ввода символов в пароле
Название опции: is_letters_in_password, тип данных: bool.
Возможные значения:
- true — в пароле можно вводить цифры и буквы.
- false — в пароле можно вводить только цифры (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'is_letters_in_password': false
};


Перезагрузка устройства после первой активации
Название опции: reboot_device_after_login_with_password, тип данных: bool.
Возможные значения:
- true — после авторизации абонента логином и паролем через форму авторизации произойдет перезагрузка устройства.
- false — перезагрузка производиться не будет, приложение будет загружено как обычно (по умолчанию).
Может быть использовано для выполнения системных операций биллинга при первичной «активации» приставки абонентом.
Пример:
var CLIENT_SETTINGS = {
// …
'reboot_device_after_login_with_password': false
};
Задержка загрузки приложения при старте
Название опции: loading_timeout, тип данных: int. Задается в миллисекундах, значение по умолчанию: 1000.
Опция позволяет задать количество миллисекунд, на которое будет задержана первоначальная загрузка портала. Может быть использовано, например, для кастомизации портала, чтобы перед запуском отобразить приветственную картинку.
По умолчанию 1000, что соответствует одной секунде. Если указать нулевое или слишком маленькое значение, то может быть нарушена работа некоторых функций приложения на некоторых устройствах из-за асинхронной реализации API некоторых устройств. Например, небольшая задержка обязательна для возможности определения устройства не только по типу, но и по модели (если в Smarty настроены соответствующие типы устройств с указанием модели) для Android-приставок.
Пример:
var CLIENT_SETTINGS = {
// …
'loading_timeout': 1000
};
Задержка при поиске
Название опции: search_request_delay, тип данных: int. Задается в миллисекундах, значение по умолчанию: 3000.
Позволяет задать время задержки перед началом поисковых запросов (после ввода 3 символов в экранной клавиатуре). Предназначена для снижения количества поисковых запросов к Smarty.
Пример:
var CLIENT_SETTINGS = {
// …
'search_request_delay': 3000
};
Отключение кнопки SET на приставках MAG
Название опции: disable_set_button_on_mag, тип данных: bool.
Возможные значения:
- true — кнопка SET (Setup) на пульте приставки MAG будет заблокирована.
- false — кнопка будет работать согласно настройкам в прошивке (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'disable_set_button_on_mag': false
};
Выбор используемого интерфейса приложения через настройки аккаунта в Smarty
Название опции: check_account_template, тип данных: bool.
Возможные значения:
- true — после авторизации аккаунта будет осуществляться проверка шаблона, установленного в настройках аккаунта в Smarty, и если он отличается от используемого, приложение будет перезагружено в нужном шаблоне (по умолчанию).
- false — установленный шаблон в настройках аккаунта в Smarty будет игнорироваться.
Пример:
var CLIENT_SETTINGS = {
// …
'check_account_template': true
};
Приостановка запросов к серверу в режиме Stand-By
Название опции: block_requests_in_standby, тип данных: bool.
Возможные значения:
- true — включает блокировку запросов к серверу, если устройство находится в режиме Stand-By. После выхода из Stand-By отправка запросов к серверу восстанавливается, однако данные в интерфейсе могут быть устаревшими в течение некоторого времени.
- false — запросы не прекращаются даже в Stand-By, отображаемые в интерфейсе данные не устаревают (по умолчанию).
Опция позволяет сэкономить ресурсы сервера в моменты простоя пользовательских устройств.
Пример:
var CLIENT_SETTINGS = {
// …
'block_requests_in_standby': false
};
Обновление сборки приложения на Android STB/TV
Название опции: app_package_updating_url, тип данных: string.
При указании url-адреса на скачивание apk в данной опции приложение совершит попытку её скачивания и самообновления на неё. При обновлении происходит проверка текущей версии приложения — механизм скачивания и установки запускается только если версия, указанная в url, больше текущей версии установленной apk (в примере ниже версия — это подстрока 1.0.0).
Опция доступна только для сборок под Android STB/TV версий больше 2.3.
Пример:
var CLIENT_SETTINGS = {
// …
'app_package_updating_url': "http://your-website.com/example-app-1.0.0_100100.apk"
};
Обновление сборки лаунчера на Android STB/TV
Название опции: launcher_package_updating_url, тип данных: string.
При указании url-адреса на скачивание apk в данной опции приложение совершит попытку её скачивания и самообновления на неё. При обновлении происходит проверка текущей версии приложения-лаунчера — механизм скачивания и установки запускается только если версия, указанная в url, больше текущей версии установленного лаунчера (в примере ниже версия — это подстрока 1.0.0).
Опция доступна только для сборок-лаунчеров под Android STB/TV версий больше 2.3.
Пример:
var CLIENT_SETTINGS = {
// …
'launcher_package_updating_url: "http://your-website.com/example-launcher-1.0.0_100100.apk"
};
Включение консоли системной отладки на устройстве с определенным User-Agent
Название опции: enable_system_debug_for_user_agent, тип данных: string.
Пример:
var CLIENT_SETTINGS = {
// …
"enable_system_debug_for_user_agent": "Mozilla/5.0 (Web0S; Linux/SmartTV) AppleWebKit/537.36"
};
Отключение отправки запроса HealthCheck
Название опции: enable_health_check, тип данных: bool.
Возможные значения:
- true — отправка запроса HealthCheck отключена.
- false — отправка HealthCheck не отключена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'enable_health_check': true
};
Добавление названия маркета к типу устройства
Название опции: use_store_flag_from_device_meta, тип данных: bool.
К типу девайса добавляется название маркета через нижнее подчеркивание (например, android_stb_googleplay). Название маркета берется из сборки, то есть оно должно быть в неё зашито. Данная опция доступна только для Android-маркетов и для ее работы потребуется отдельная сборка для каждого из них. Перечень доступных маркетов: «googleplay», «sberbox», «yandextv», «rustore».
Возможные значения:
- true — будет передаваться маркет, указанный в метаданных устройства.
- false — будет передаваться строка по умолчанию (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_store_flag_from_device_meta': true
};
Логика управления
Переключение каналов внутри выбранной категории
Название опции: switching_channels_inside_category, тип данных: bool.
Возможные значения:
- true — переключение каналов кнопками Ch+/- будет происходить внутри выбранной категории каналов.
- false — переключение будет происходить внутри категории «Все», даже если выбрана другая категория (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'switching_channels_inside_category': false
};
Возможность выхода из приложения
Название опции: samsung_guidelines_compatibility_mode, тип данных: bool.
Возможные значения:
- true — при нажатии «Назад» на Главном экране и экране Авторизации появляется попап, предлагающий закрыть приложение.
- false — попап с выходом из приложения не появляется (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'samsung_guidelines_compatibility_mode': false
};
Воспроизведение контента
Перемотка архива методом перезапроса позиции
Название опции: server_rewind_mode, тип данных: bool.
Возможные значения:
- true — для перемотки будет использоваться позиционирование с помощью указания временной метки. URL на поток будет перезапрашиваться с сервера при каждой перемотке (по умолчанию).
- false — перемотка по потоку методом seek средствами плеера (работает не всегда корректно из-за различной реализации на плеерах, однако быстрее).
Пример:
var CLIENT_SETTINGS = {
// …
'server_rewind_mode': true
};
Шаг перемотки плеера
Название опции: player_rewind_step, тип данных: int.
Позволяет установить шаг перемотки плеера в режиме архива и видеотеки за одно нажатие кнопки перемотки. Шаг задается в секундах, по умолчанию 30.
Пример:
var CLIENT_SETTINGS = {
// …
'player_rewind_step': 30
};
Автоматическое воспроизведение последнего просматриваемого канала при запуске
Название опции: auto_launch_last_viewed_channel, тип данных: bool.
Возможные значения:
- true — воспроизводить последний канал автоматически при старте приложения.
- false — отобразить главный экран (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'auto_launch_last_viewed_channel': false
};
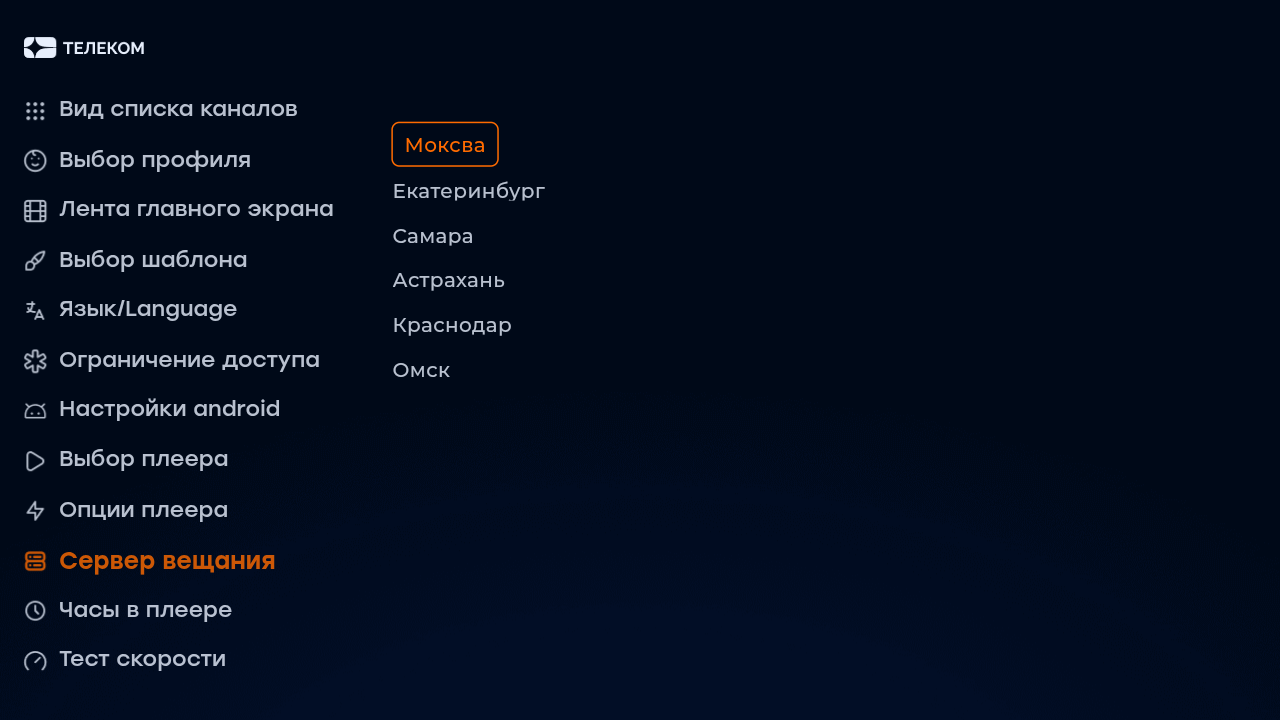
Возможность выбора дата-центра в меню настроек
Название опции: allow_to_change_data_center, тип данных: bool.
Возможные значения:
- true — в меню настроек пользователь сможет самостоятельно выбрать сервер вещания (соответствует настроенным дата-центрам в Smarty).
- false — пользователь не сможет выбрать сервер вещания (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'allow_to_change_data_center': false
};

Режим управления звуком на Samsung Smart TV Orsay
Название опции: samsung_smart_tv_volume_control_off, тип данных: bool.
Возможные значения:
- true — правление звуком осуществляется на уровне операционной системы устройства (стандартное управление внутри телевизора).
- false — управление звуком осуществляется на уровне приложения (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'samsung_smart_tv_volume_control_off': false
};
Шаг увеличения/уменьшения громкости
Название опции: volume_control_step, тип данных: int.
По умолчанию 5 (процентных пунктов из 100, где 100 — максимальная громкость, 0 — минимальная).
Пример:
var CLIENT_SETTINGS = {
// …
'volume_control_step': 5
};
Остановка воспроизведения контента при выходе из полноэкранного просмотра
Название опции: stop_player_on_screen_showing, тип данных: bool.
Возможные значения:
- true — при переходе на другие экраны плеер будет остановлен.
- false — плеер будет работать в фоновом режиме, интерфейс будет отображаться с эффектом полупрозрачности (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'stop_player_on_screen_showing': false
};
Сохранение выбранного соотношения сторон для каждого канала отдельно
Название опции: save_aspect_ratio_per_channel, тип данных: bool.
Возможные значения:
- true — в настройках приложения на устройстве выбранное пользователем соотношение сторон будет сохраняться отдельно для каждого канала.
- false — будет сохраняться последнее выбранное соотношение сторон общее для всех каналов (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'save_aspect_ratio_per_channel': false
};
Игнорирование значения соотношения сторон, приходящего со стороны Smarty
Название опции: ignore_server_aspect, тип данных: bool.
Возможные значения:
- true — установка значения «Соотношение сторон» на странице редактирования канала в Smarty не будет влиять на соотношение сторон канала (по умолчанию).
- false — значение «Соотношение сторон» на странице редактирования канала в Smarty будет браться по умолчанию для каналов.
Пример:
var CLIENT_SETTINGS = {
// …
'ignore_server_aspect': false
};
Сохранение выбранного языка аудио-дорожки для каждого канала отдельно
Название опции: save_audio_track_lang_per_channel, тип данных: bool.
Возможные значения:
- true — в настройках приложения на устройстве выбранный пользователем язык аудио-дорожки будет сохраняться отдельно для каждого канала.
- false — будет сохраняться последний выбранный язык общий для всех каналов (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'save_audio_track_lang_per_channel': false
};
Автоматическое скрытие меню при воспроизведении контента
Название опции: autohide_timer, тип данных: int.
Позволяет задать тайм-аут (в минутах), по истечении которого текущий экран будет скрыт и открыт полноэкранный плеер, если в настоящий момент есть воспроизведение какого-то контента.
По умолчанию 0 (скрытие отключено).
Пример:
var CLIENT_SETTINGS = {
// …
'autohide_timer': 2
};
Воспроизведение потоков-заглушек для каналов с замочками
Название опции: request_url_for_locked_channels, тип данных: bool.
Возможные значения:
- true — при запуске канала с замочком происходит попытка запустить поток-заглушку и отобразить баннер-заглушку, если поток-заглушка для канала не задан, показывается информационный попап.
- false — при запуске канала с замочками показывается информационный попап со списком тарифов для подключения (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'request_url_for_locked_channels': false
};
Установка особого соотношения сторон экрана при воспроизведении фильмов
Название опции: set_default_aspect_ratio_for_vod, тип данных: bool.
Возможные значения:
- true — после включения воспроизведения фильма из видеотеки будет принудительно установлено соотношение сторон 16×9.
- false — будет сохранено соотношение сторон, выбранное ранее абонентом (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'set_default_aspect_ratio_for_vod': false
};
Вариант отображения времени начала и конца передачи в инфобаре
Название опции: infobar_time_display_mode, тип данных: string.
Позволяет изменить вариант отображения времени начала и конца передачи в инфобаре в режиме архива или остановленного на паузу Live TV.
Возможные значения:
- by_epg — время в инфобаре отображается согласно программе передач (по умолчанию).
- by_duration — время начала передачи устанавливается 00:00, а время конца устанавливается равным длительности передачи.
Пример:
var CLIENT_SETTINGS = {
// …
'infobar_time_display_mode': "by_epg"
};
Отключение автозапуска канала в превью-окне при навигации по списку
Название опции: autoplay_tv_preview_channels, тип данных: bool.
Возможные значения:
- true — при навигации в списке каналов (только для режима list) плеер в превью-окне автоматически начинает проигрываться спустя небольшой таймаут (по умолчанию).
- false — при навигации в списке каналов превью-плеер не запускается, вместо этого на его месте отображается превью текущей передачи канала. Данное значение опции рекомендовано для низкопроизводительных устройств, для которых операция запуска потока в превью-окне слишком тяжелая, чтобы вызывать ее так часто.
Пример:
var CLIENT_SETTINGS = {
// …
'autoplay_tv_preview_channels': true,
};
Покупка контента
Режим ограничения доступа к покупкам контента по умолчанию
Название опции: default_purchase_content_access_mode, тип данных: string.
Возможные значения:
- pin — по умолчанию будет выбран режим «Оплата контента с пин-кодом».
- allow — по умолчанию будет выбран режим «Оплата контента без пин-кода» (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'default_purchase_content_access_mode': "allow"
};
Возможность изменения ограничения доступа к покупкам контента в меню настроек
Название опции: allow_to_change_access_restriction_for_purchase_content, тип данных: bool.
Возможные значения:
- true — в меню настроек будет отображаться пункт «Доступ к покупкам» и пользователь сможет поменять эти ограничения (по умолчанию).
- false — возможность изменения ограничения доступа к покупкам контента запрещена.
Пример:
var CLIENT_SETTINGS = {
// …
'allow_to_change_access_restriction_for_purchase_content': true
};
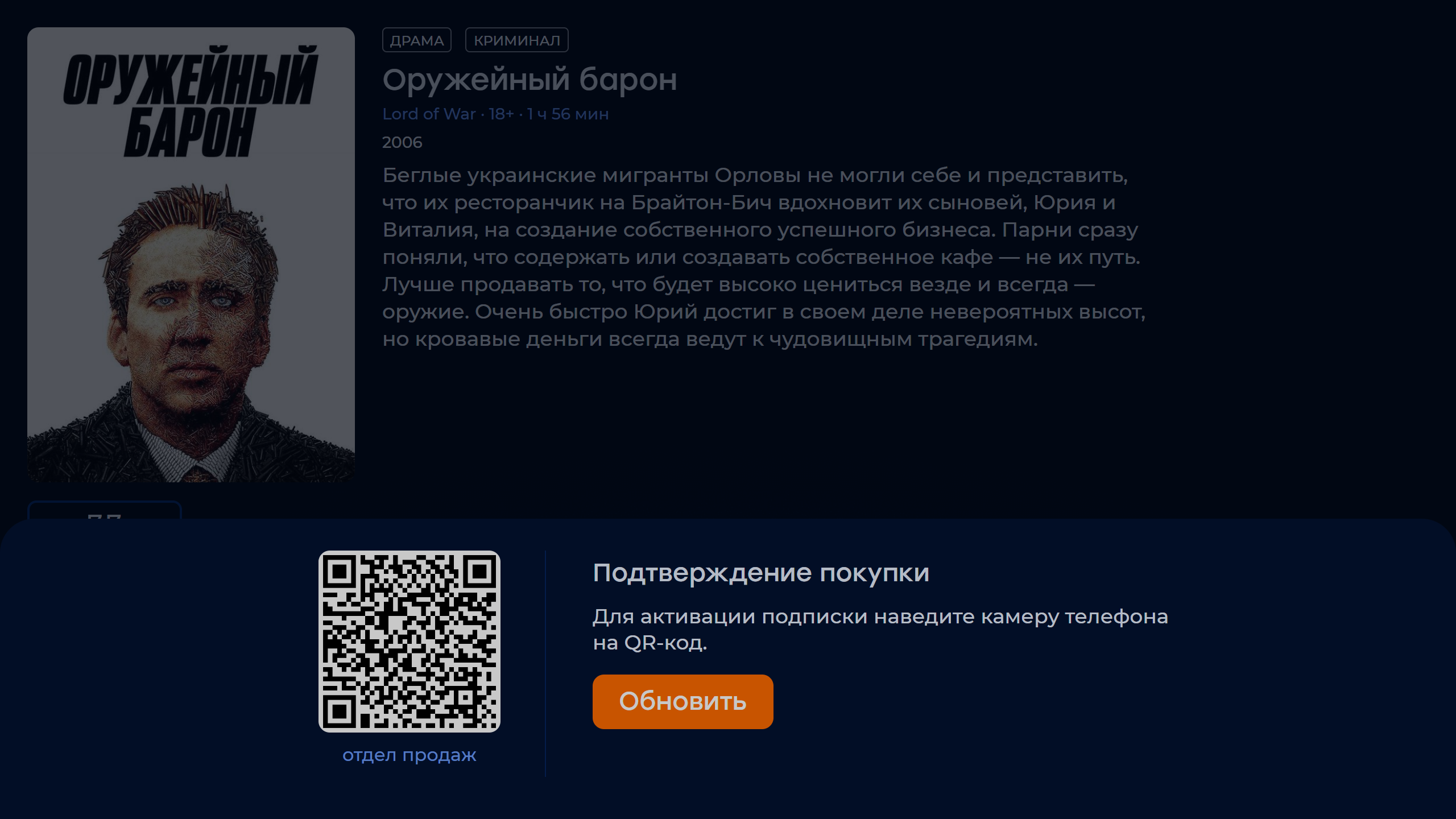
Показ QR-кода с номером поддержки при покупке фильма
Название опции: use_video_purchase_via_sale_qr, тип данных bool.
Возможные значения:
- true — при нажатии кнопки «Купить» на странице фильма будет показано попап-окно с QR-кодом, в который зашит номер телефона технической поддержки/отдела продаж. Опция актуальна для случая, если отсутствует интеграция с внешним биллингом для покупки фильмов — в этом случае специалист включает доступ к фильму вручную по звонку.
- false — покупка фильма работает на внутреннем механизме Smarty (по умолчанию).

Пример:
var CLIENT_SETTINGS = {
// …
'use_video_purchase_via_sale_qr': false,
};
Внешний вид — общие
Дополнительный CSS класс для тела интерфейса
Название опции: custom_body_class, тип данных: string.
Позволяет подключить дополнительный класс к тегу body портала. Может быть использовано для кастомизации интерфейса через дополнительный CSS-файл.
По умолчанию не задано.
Пример:
var CLIENT_SETTINGS = {
// …
'custom_body_class': "custom"
};
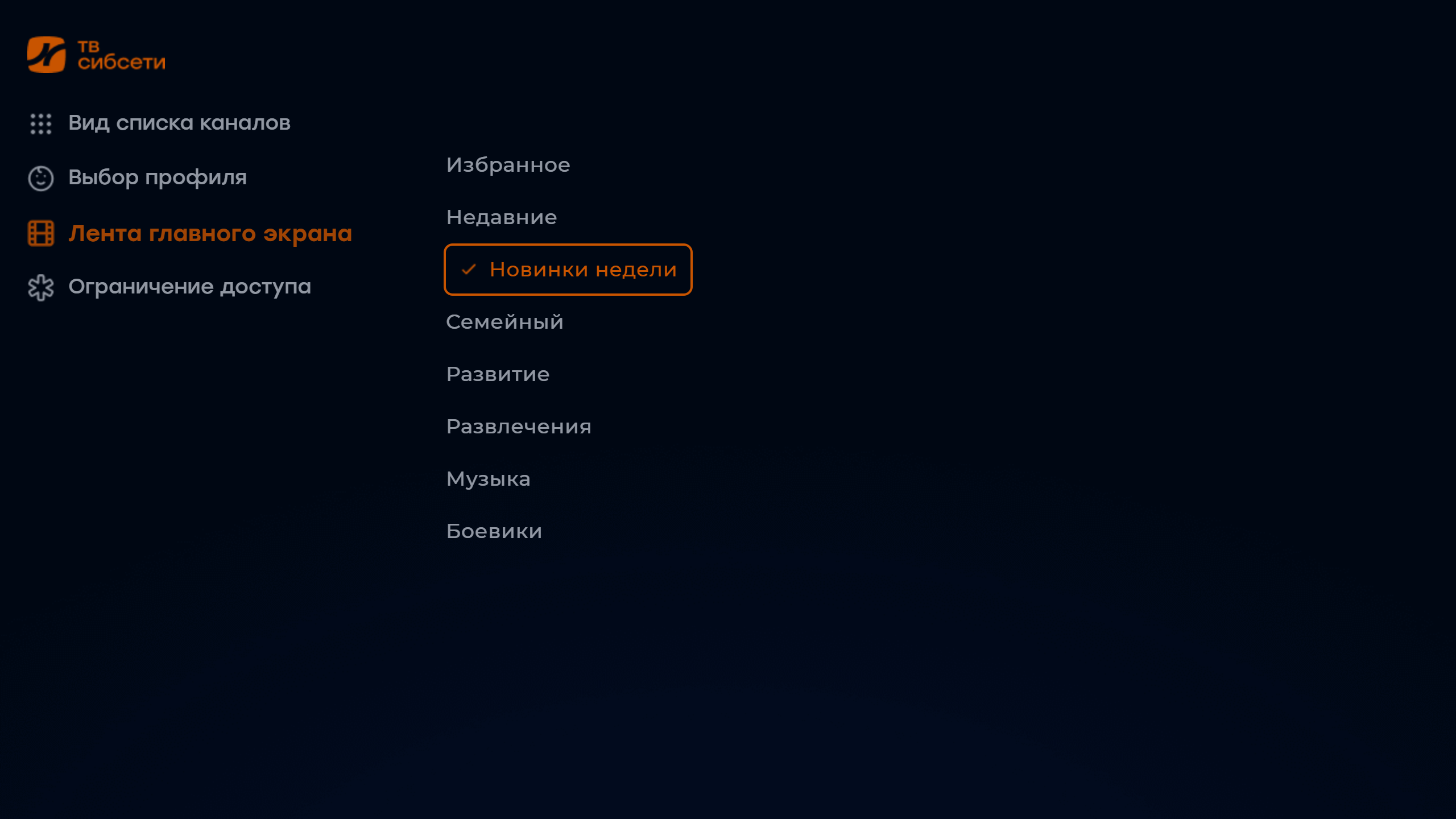
Типы лент фильмов для главного экрана
Название опции: main_screen_tape_genres, тип данных: array.
В опцию можно прописать идентификаторы жанров, которые впоследствии могут быть выбраны пользователем для отображения на главном экране (максимальное количество указываемых идентификаторов — 5). При этом ленты Избранное, Недавние и Новинки доступны для выбора в настройках вне зависимости от данной опции.
По умолчанию не задано.

Пример:
var CLIENT_SETTINGS = {
// …
'main_screen_tape_genres': [34, 36, 41]
};
Пункты главного меню
Название опции: custom_main_menu_items, тип данных: array.
В опцию устанавливаются пункты главного меню, которые требуется отобразить, возможные пункты:
- tv — Телеканалы
- vod — Кинозал
- apps — Приложения (быстрая кнопка для выхода в список приложений на Android-устройствах)
- favorites — Избранное (показывается категория избранных фильмов)
- search — Поиск
- settings — Настройки
- archive — Архив
По умолчанию не задано.

Пример:
var CLIENT_SETTINGS = {
// …
'custom_main_menu_items': ['tv', 'vod', 'archive', 'search', 'settings', 'apps', 'favorites'],
};
Фоновое изображение для главного экрана
Название опции: main_screen_banner, тип данных: string.
Позволяет менять фоновое изображение главного меню, в параметр должна быть передана абсолютная ссылка на нужное фоновое изображение (соотношение сторон 16х9, png).


Пример:
var CLIENT_SETTINGS = {
// …
"main_screen_banner": "http://example.com/background.png"
};
Смена фонового изображения в Детском профиле
Название опции: main_screen_banner_children_mode, тип данных: string.
Позволяет менять фоновое изображение главного меню при активном Детском профиле, в параметр должна быть передана абсолютная ссылка на нужное фоновое изображение (соотношение сторон 16х9, png).
Пример:
var CLIENT_SETTINGS = {
// …
"main_screen_banner_children_mode": "http://example.com/children-profile-background.png"
};

Информация об абоненте
Название опции: abonement_info_in_header, тип данных: string.
Возможные значения:
ext_id— отображается идентификатор абонента во внешнем биллинге (по умолчанию).firstname_lastname— отображается Имя и Фамилия абонента (если значения пусты, то отображается аккаунт).contract_number— отображается номер договора абонента (если значения пусты, то отображается аккаунт).abonement— отображается аккаунт.

var CLIENT_SETTINGS = {
// …
"abonement_info_in_header": "abonement"
};
Отображение баланса абонента на главном экране
Название опции: show_customer_balance, тип данных: bool.
Возможные значения:
- true — на главном экране отображается текущий баланс абонента (по умолчанию).
- false — текущий баланс абонента на главном экране отображаться не будет.
Пример:
var CLIENT_SETTINGS = {
// …
'show_customer_balance': true
};

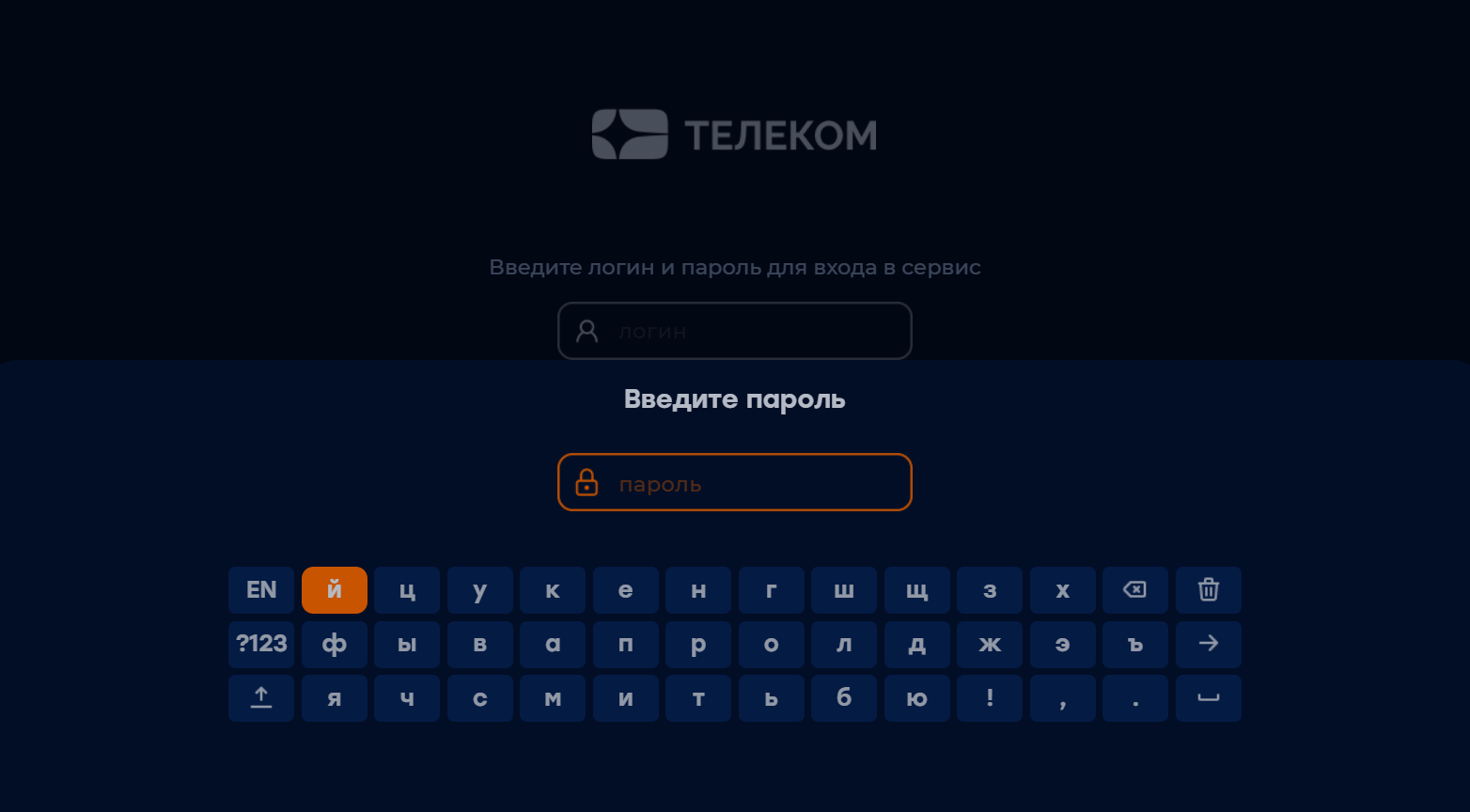
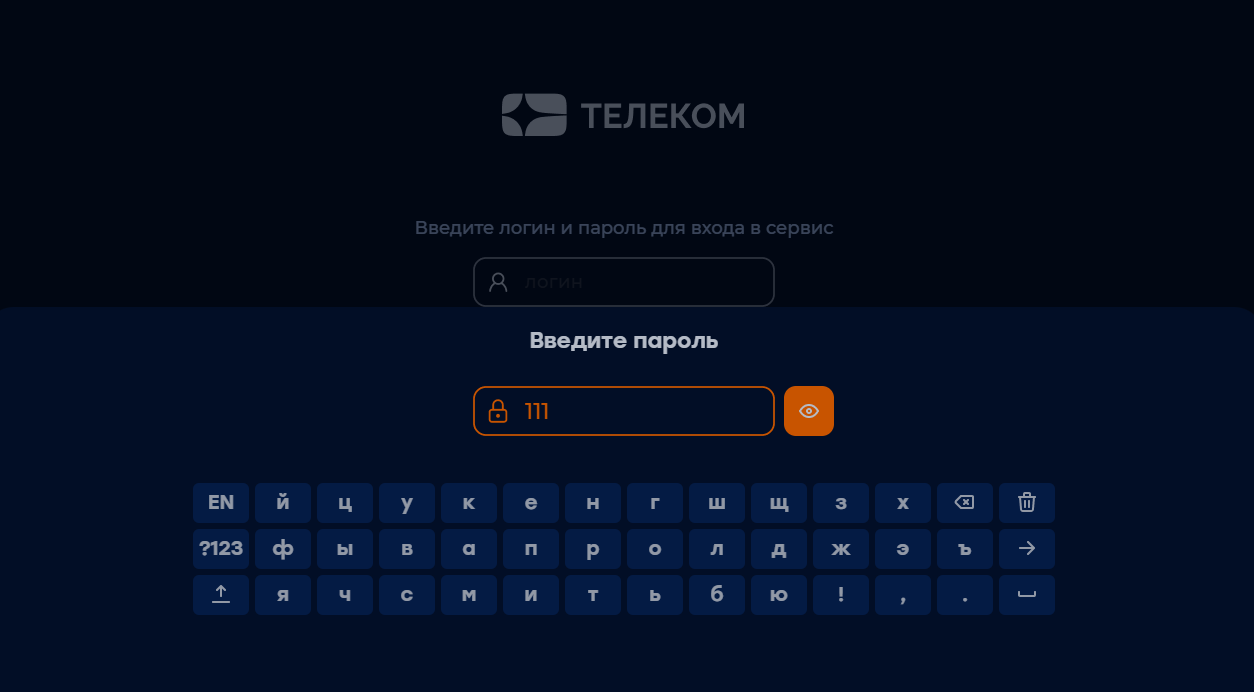
Отображение вводимого пароля на экране авторизации
Название опции: show_see_password_button, тип данных: bool.
Возможные значения:
- true — на экране авторизации будет отображаться кнопка показа пароля.
- false — кнопка показа пароля будет скрыта (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_see_password_button': false
};


Внешний вид — ТВ
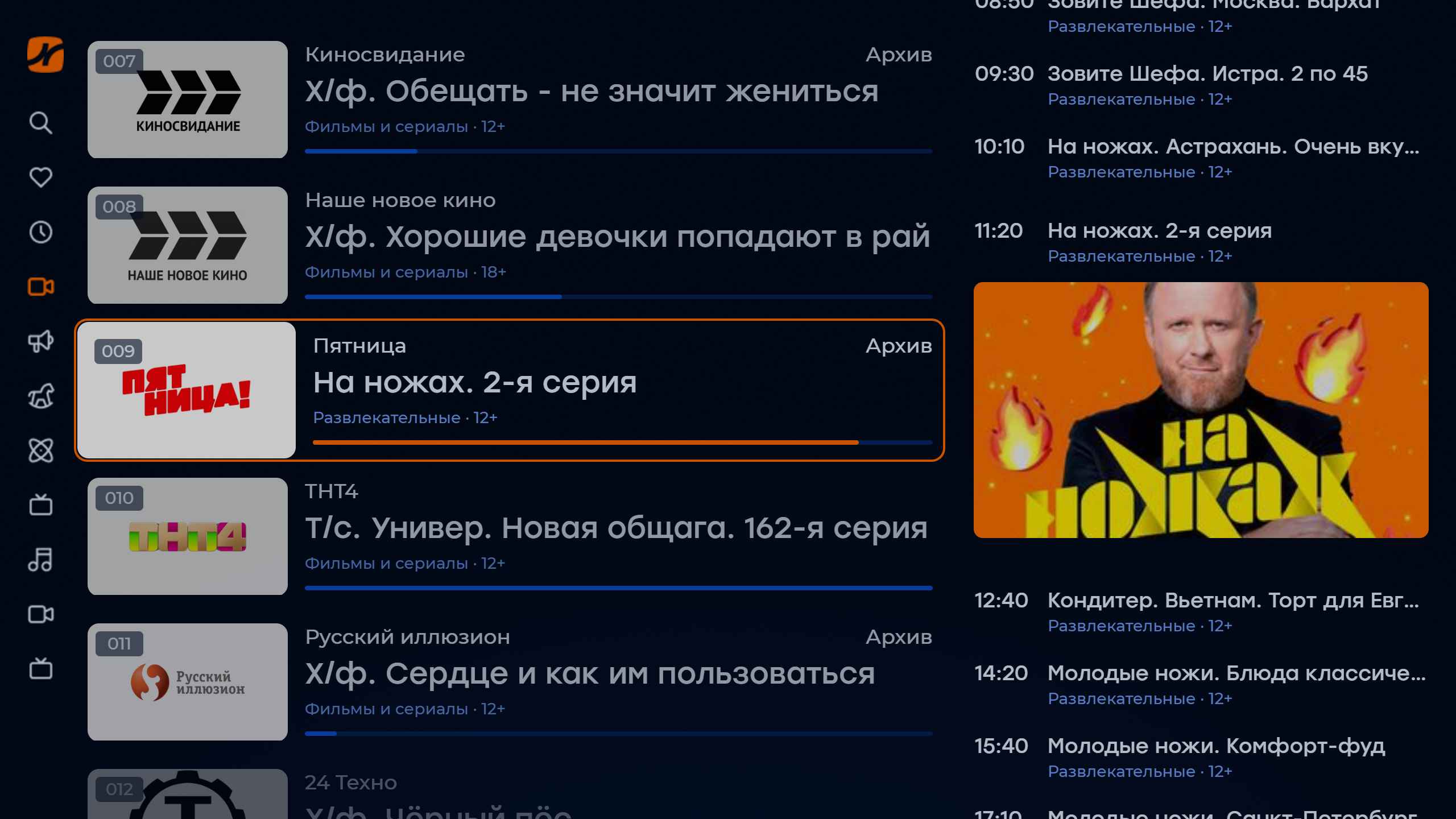
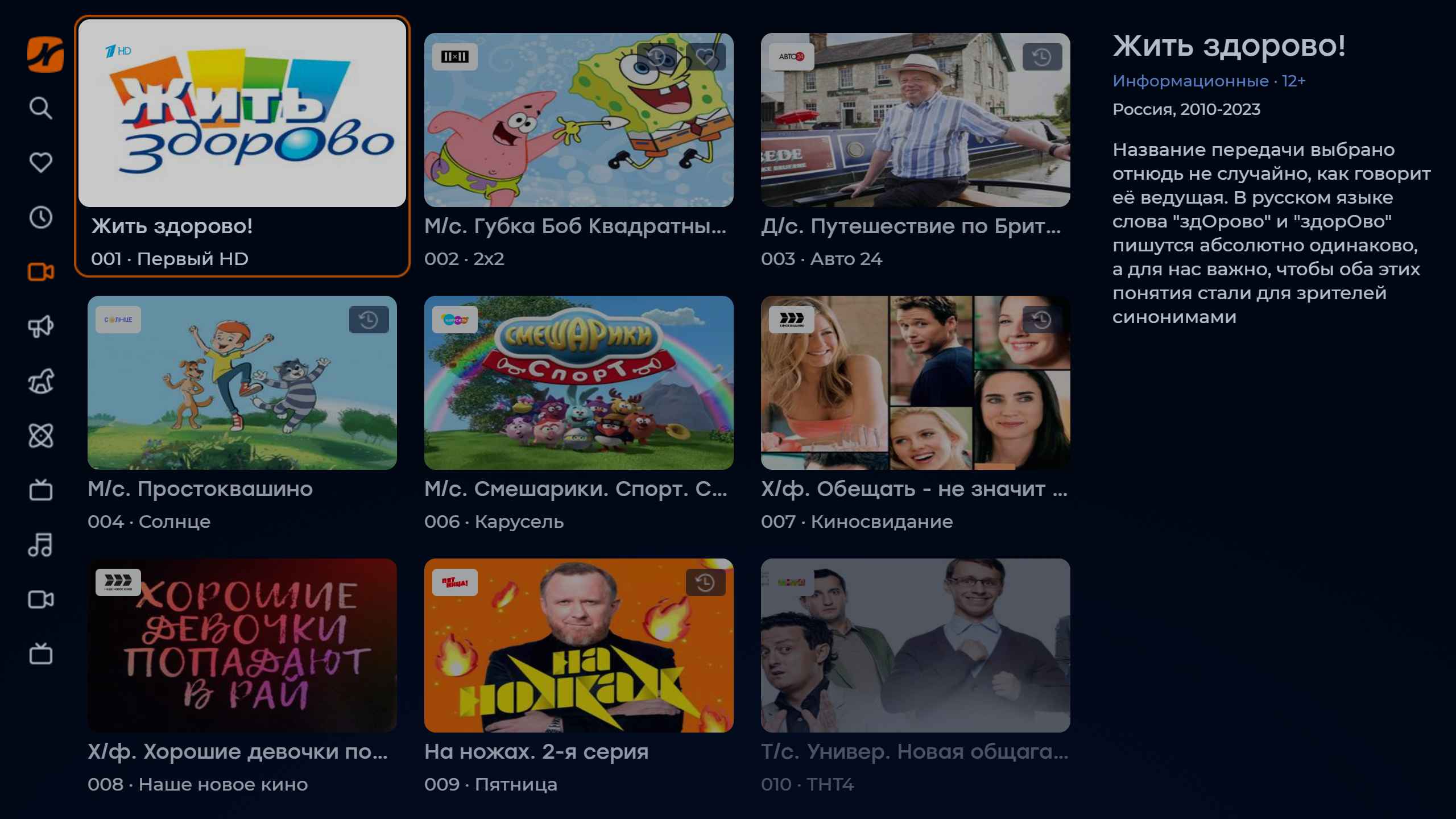
Режим отображения списка телеканалов
Возможные значения:
- list — обычный список (по умолчанию).
- grid — плитки.
Эта опция задаёт дефолтный режим экрана «Телеканалы», но пользователь может изменить его для себя в экране «Настройки».


Пример:
var CLIENT_SETTINGS = {
// …
'tv_channels_list_mode': "list"
};
Ограничение максимальной длины номера канала
Название опции: channel_number_max_length, тип данных: int. По умолчанию 3.
Устанавливает максимальную длину номера канала на экране Телевидение, а также максимальное количество вводимых цифр при вызове канала с помощью кнопок пульта.
Пример:
var CLIENT_SETTINGS = {
// …
'channel_number_max_length': 3
};

Глубина отображения телепрограммы
Название опции: max_epg_depth, тип данных: int.
Определяет глубину EPG в днях для экрана «Телепрограмма». Если значение опции больше 0, то глубина будет равна этому значению. Если опция не задана (или равна 0), то для канала с архивом будет использована глубина архива (поле max_archive_duration канала), а если у канала нет архива — программа передач будет отображаться только за текущий день. По умолчанию 0.
Пример:
var CLIENT_SETTINGS = {
// …
'max_epg_depth': 0
};
Оптимизация загрузки списка каналов
Название опции: channel_info_request_depth, тип данных: int.
Определяет размер порции каналов, для которых нужно получить более детальную информацию, по умолчанию 24. Объем загрузки рассчитывается по формуле: channel_info_request_depth * 2 + 1, то есть загружается информация о канале, на котором находится фокус и channel_info_request_depth каналов, которые находятся до и после него. Предупреждение: для корректной работы опции необходима версия Smarty не ниже 2.4.
Пример:
var CLIENT_SETTINGS = {
// …
'channel_info_request_depth': 24
};
Скрытие нулевого рейтинга телепрограмм
Название опции: epg_hide_zero_plus_rating, тип данных: bool.
Возможные значения:
- true — рейтинг 0+ будет скрыт (касается только визуального отображения самого рейтинга, а не контента). Убирает данный рейтинг для сайдбара плеера и ТВ-категории.
- false — рейтинг 0+ будет отображаться (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'epg_hide_zero_plus_rating': false
};
Внешний вид — видеотека
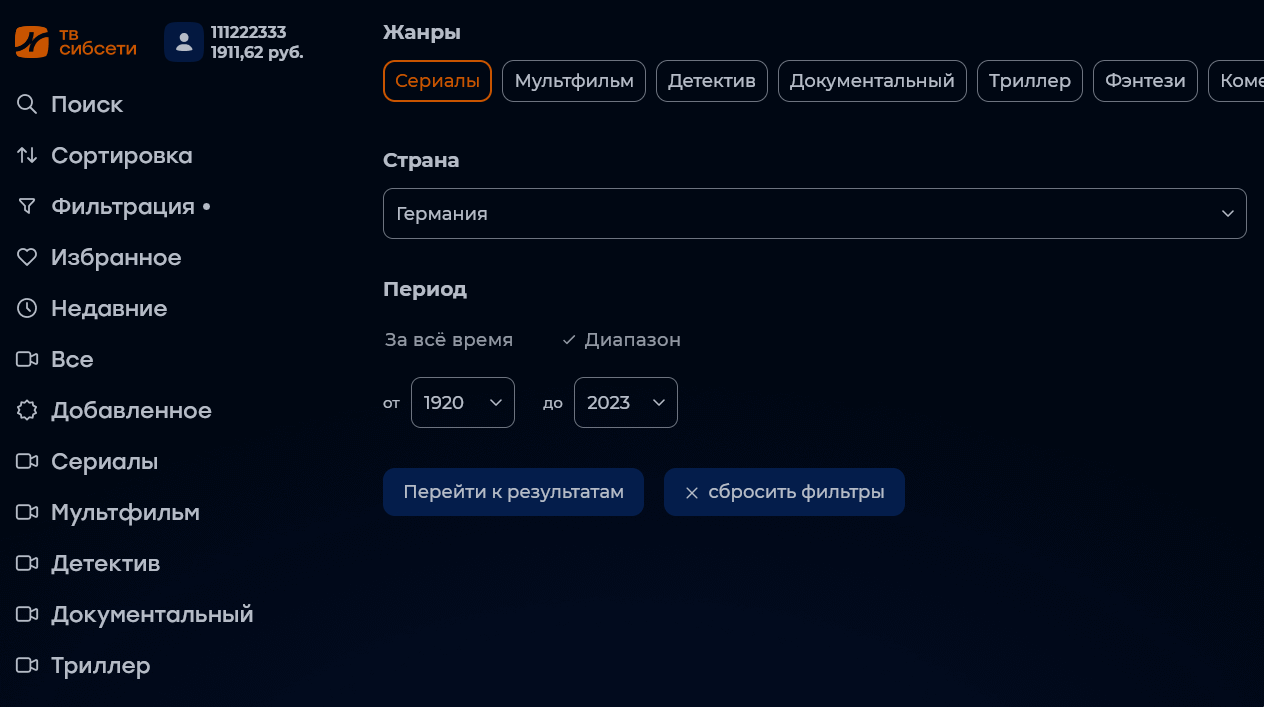
Экран «Фильтрация» в видеотеке
Название опции show_filtering, тип данных: bool.
Возможные значения:
- false — экран фильтрации в видеотеке недоступен (по умолчанию).
- true — становится доступным экран фильтрации фильмов в видеотеке.

Пример:
var CLIENT_SETTINGS = {
// …
'show_filtering': true
};
Группировка фильмов по категориям или по жанрам
Название опции: filter_videos_by_genres, тип данных: bool.
Возможные значения:
- true — фильмы будут группироваться по жанрам (по умолчанию).
- false — фильмы будут группироваться по категориям (жанры в Smarty с включенной опцией «Является категорией»).
Пример:
var CLIENT_SETTINGS = {
// …
'filter_videos_by_genres': true
};
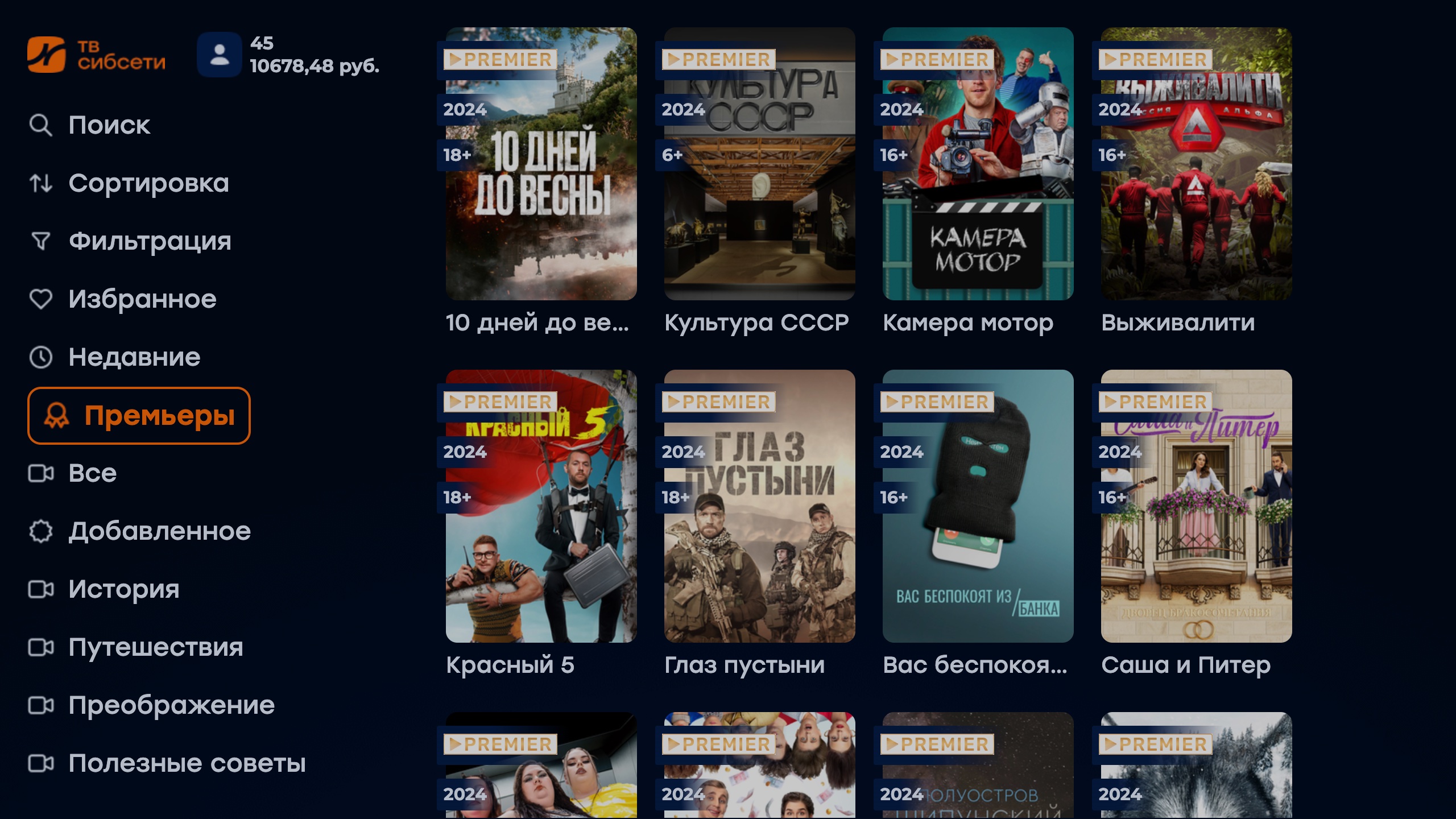
Отображение категории «Премьеры» в видеотеке
Название опции: show_vod_premieres, тип данных: bool.
Возможные значения:
- true — в списке категорий видеотеки будет отображаться категория «Премьеры».
- false — категория «Премьеры» будет скрыта (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_vod_premieres': false
};

Отображение в видеотеке фильмов, источником которых являются архивные записи
Название опции: show_archive_in_vod_screen, тип данных: bool. Чтобы заполнить видеотеку архивными записями, необходимо воспользоваться инструкцией. Для корректной работы потребуются постеры 2:3 к архивным фильмам.
Возможные значения:
- true — при запросе списка видео будут передаваться фильмы из архивных записей.
- false — при запросе списка видео не будут передаваться фильмы из архивных записей (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_archive_in_vod_screen': false
};


Способ сортировки фильмов по умолчанию
Название опции: default_vod_sort_order, тип данных: string.
Возможные значения:
- -created_at — по дате добавления (сначала самые новые) (по умолчанию).
- -kinopoisk_rating — по рейтингу Кинопоиска (сначала самые популярные).
- -imdb_rating — по рейтингу IMDB (сначала самые популярные).
- -year — по году выхода фильма (сначала самые новые).
- -premiere_date — по дате выхода премьеры фильма (сначала самые новые).
- name — по названию (в алфавитном порядке).
- -updated_at — по дате изменения фильма, сначала самые новые (сортировка обновляется после сброса кэша).
Пример:
var CLIENT_SETTINGS = {
// …
'default_vod_sort_order': "-created_at"
};
Отключение показа пустых жанров
Название опции: vod_without_empty_genres, тип данных: bool.
Возможные значения:
- true — в экранах «Видеотека» и «Архив» (в режиме archive_screen_mode: ‘vod_pvr’) не будут отображаться жанры, которым не соответствует ни один фильм. Исключение составляют категории «Избранное», «Новинки» и «Просмотренное» — они будут отображаться, если включены соответствующие опции и даже если они пусты.
- false — в экранах «Видеотека» и «Архив» (в режиме archive_screen_mode: ‘vod_pvr’) будут отображаться все жанры, созданные в административной панели Smarty (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_without_empty_genres': true
};
Скрытие разделов с кинотеатрами
Название опции: show_video_providers_dashboard, тип данных: bool.
Возможные значения:
- true — в категориях будут отображаться разделы с кинотеатрами (по умолчанию).
- false — разделы будут скрыты.
Пример:
var CLIENT_SETTINGS = {
// …
'show_video_providers_dashboard': true
};
Сортировка списка актеров на странице фильма
Название опции: actors_order, тип данных string.
Возможные значения:
- birthdate — сортировка по дате рождения, от более старых к более молодым.
- -birthdate — сортировка по дате рождения, от более молодых к более старым.
- name — сортировка по имени, в алфавитном порядке (по умолчанию).
- -name — сортировка по имени, в обратном алфавитном порядке.
- cyrillic-first — сортировка по имени, сначала идут актеры с кириллицей.
- film_count — сортировка актеров, по количеству фильмов с их участием, в порядке возрастания (от актера с наименьшим количеством фильмов до актера с наибольшим количеством фильмов).
- -film_count — сортировка актеров по количеству фильмов с их участием в порядке убывания.
Пример:
var CLIENT_SETTINGS = {
// …
'actors_order': 'name'
};
Сортировка списка фильмов на экране описания актера
Название опции: actor_vod_sort_order, тип данных: string.
Возможные значения:
- name — по названию, в алфавитном порядке (по умолчанию).
- -name — по названию, в обратном алфавитном порядке.
- id — по дате добавления в каталог, сначала самые старые.
- -id — по дате добавления в каталог, сначала самые новые.
- created_at — по дате обновления, сначала самые старые.
- -created_at — по дате обновления, сначала самые новые.
- premiere_date — по дате премьеры, сначала самые старые.
- -premiere_date — по дате премьеры, сначала самые новые.
- year — по дате выхода фильма, сначала самые старые.
- -year — по дате выхода фильма, сначала самые новые.
- average_customers_rating — по рейтингу абонентов, сначала самые непопулярные.
- -average_customers_rating — по рейтингу абонентов, сначала самые популярные.
- kinopoisk_rating — по рейтингу Кинопоиска, сначала самые непопулярные.
- -kinopoisk_rating — по рейтингу Кинопоиска, сначала самые популярные.
- imdb_rating — по рейтингу IMDB, сначала самые непопулярные.
- -imdb_rating — по рейтингу IMDB, сначала самые популярные.
- number_of_ratings — по количеству оценок, сначала менее оцениваемые.
- -number_of_ratings — по количеству оценок, сначала самые оцениваемые.
Пример:
var CLIENT_SETTINGS = {
// …
'actor_vod_sort_order': '-kinopoisk_rating'
};
Ограничение количества актеров на странице фильма
Название опции: actors_request_limit, тип данных int. По умолчанию 16.
Пример:
var CLIENT_SETTINGS = {
// …
'actors_request_limit': 16
};
Ограничение количества загружаемых лент на экране внешнего кинотеатра
Название опции: dashboard_load_portion, тип данных int.
При открытии внешнего кинотеатра будет загружено указанное количество лент. По умолчанию 4, это означает, что после успешной загрузки 4 первых лент будет осуществлена их отрисовка, а остальные ленты продолжат свою загрузку по мере навигации на экране. Минимальное значение для данной опции — 2.
Пример:
var CLIENT_SETTINGS = {
// …
'dashboard_load_portion': 4
};
Ограничение максимального количества лент на экране внешнего кинотеатра
Название опции: selection_list_limit, тип данных: int, по умолчанию 10.
Пример:
var CLIENT_SETTINGS = {
// …
'selection_list_limit': 4
};
Механика генерации ленты «Похожие фильмы»
Название опции: similar_video_genre_limit, тип данных int. По умолчанию 3.
В данной опции указывается количество жанров, которые нужно использовать для поиска похожих фильмов — например, по умолчанию, фильмы считаются похожими, если у них совпадает 3 жанра.
Пример:
var CLIENT_SETTINGS = {
// …
'similar_video_genre_limit': 3
};
Использование методов без авторизации в разделах внешних видеопровайдеров в Кинозале
Название опции: use_noauth_in_video_providers, тип данных: bool.
Отвечает за методы, которые запрашивают список и детали подборок контента внешних провайдеров.
Возможные значения:
- true — в категориях внешних кинотеатров будут запрашиваться методы, которым не нужна авторизация пользователя.
- false — отправляются стандартные методы, которые зависят от авторизации аккаунта (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_noauth_in_video_providers': true
};
Внешний вид — архив
Выбор режима отображения раздела «Архив»
Название опции: archive_screen_mode, тип данных: string.
Возможные значения:
- classic — значение по умолчанию, классический режим Архива с горизонтальными постерами и усечённым функционалом фильтрации, избранного и прочего.
- vod_pvr — режим отображения Архива как кинозала: с вертикальными постерами и всем функционалом раздела «Кинозал».
Пример:
var CLIENT_SETTINGS = {
// …
'archive_screen_mode': "vod_pvr"
};


Внешний вид — настройки
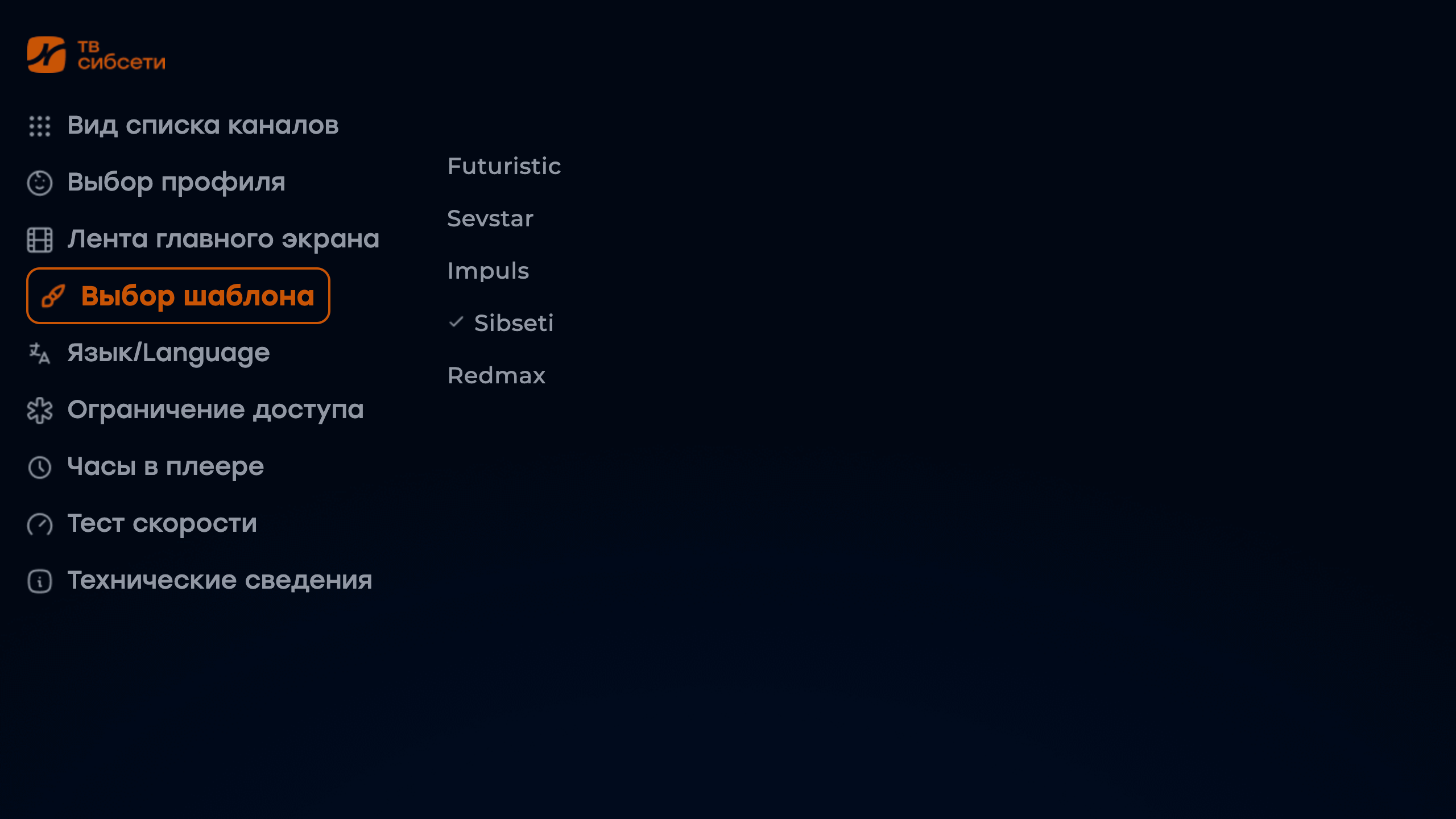
Выбор используемого интерфейса на странице «Настройки»
Название опции: show_change_template_settings, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» в приложении будет отображен пункт «Выбор шаблона». Список шаблонов для выбора будет сформирован из массива, прописанного в опции
available_templates. - false — пункт «Выбор шаблона» на странице настроек будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_change_template_settings': true
};

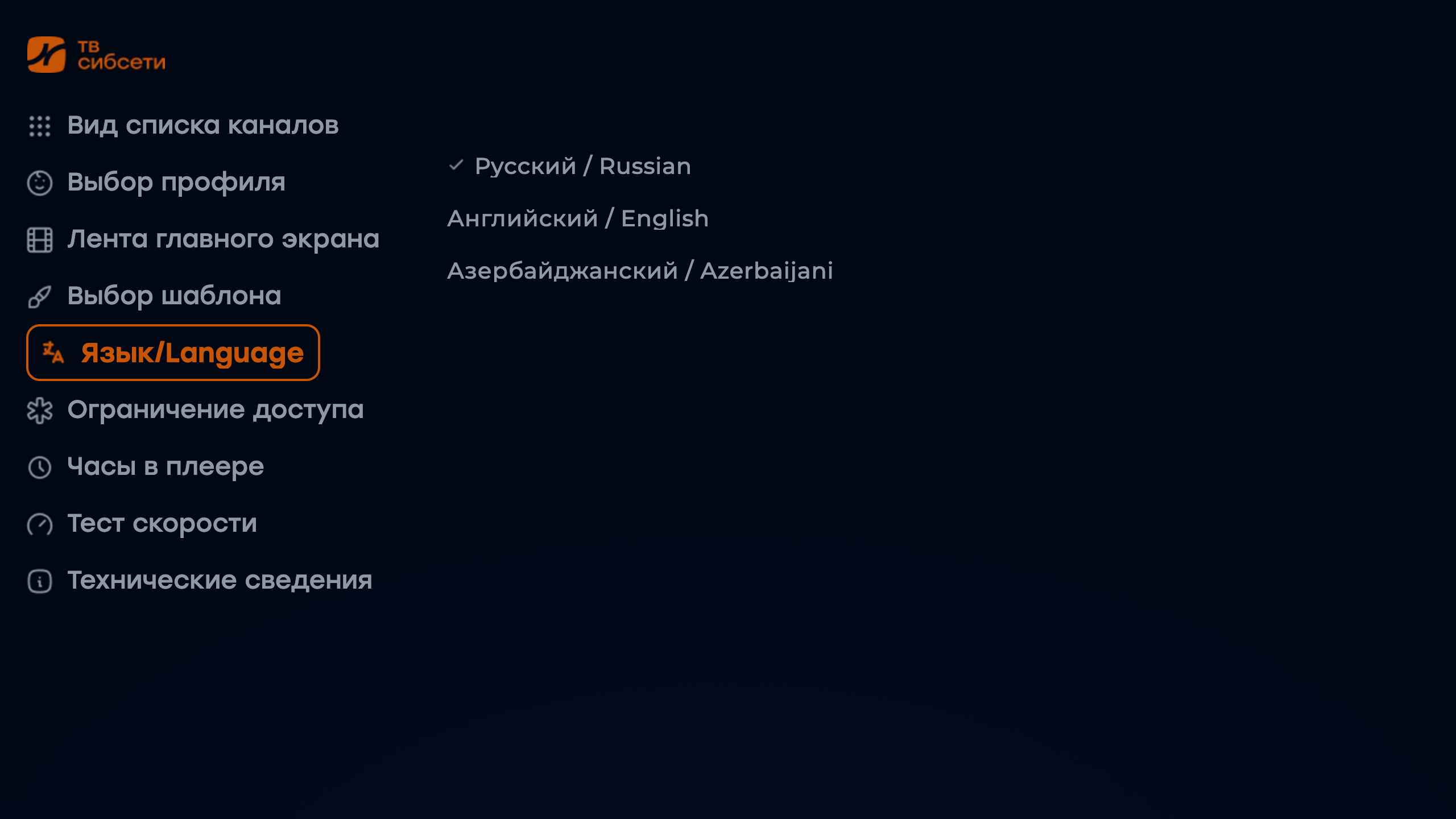
Возможность смены языка интерфейса
Название опции: show_change_lang_settings, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» в приложении будет отображен пункт «Язык/Language» (по умолчанию).
- false — пункт «Язык/Language» на экране настроек будет скрыт.
Пример:
var CLIENT_SETTINGS = {
// …
'show_change_lang_settings': true
};

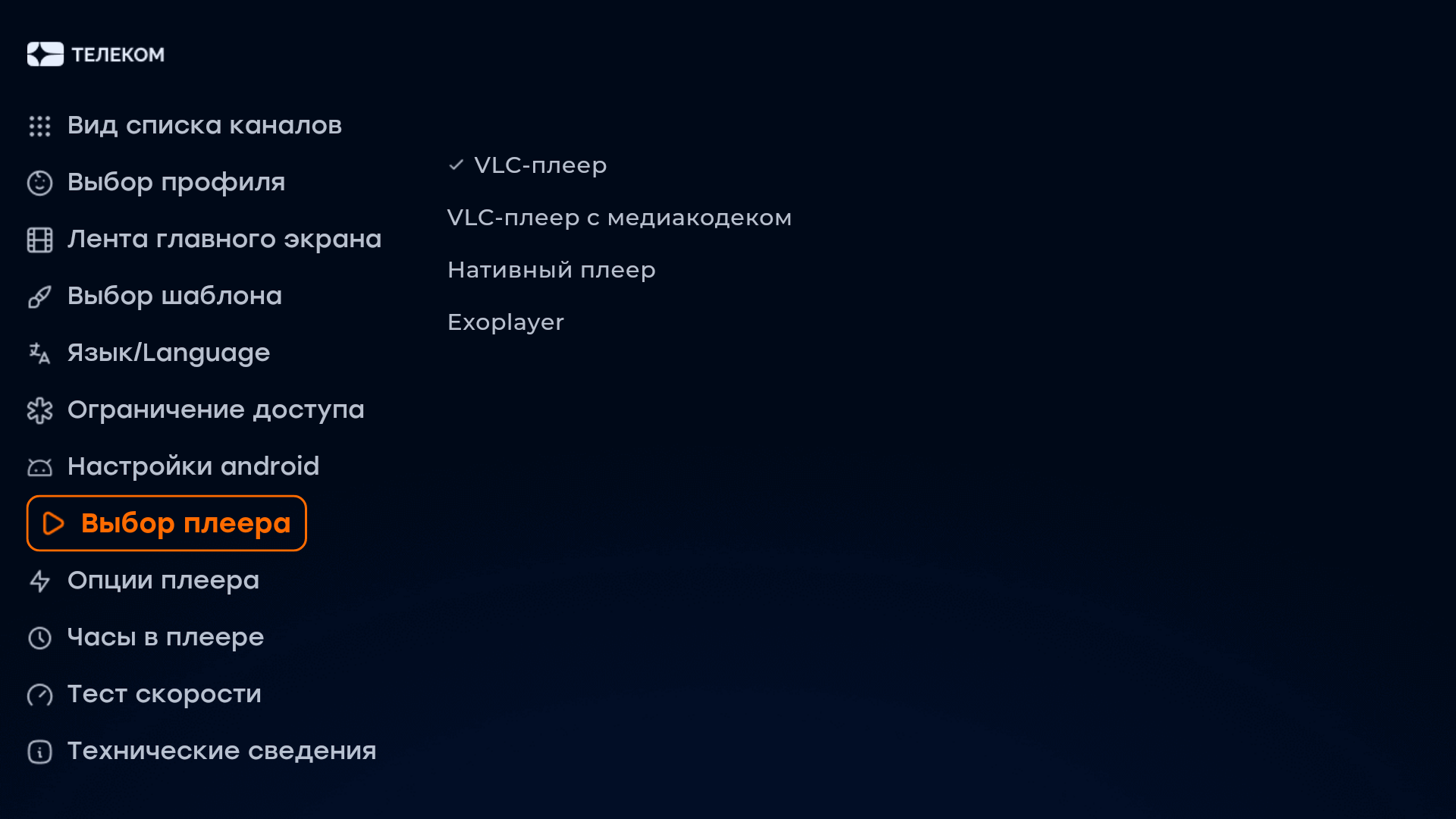
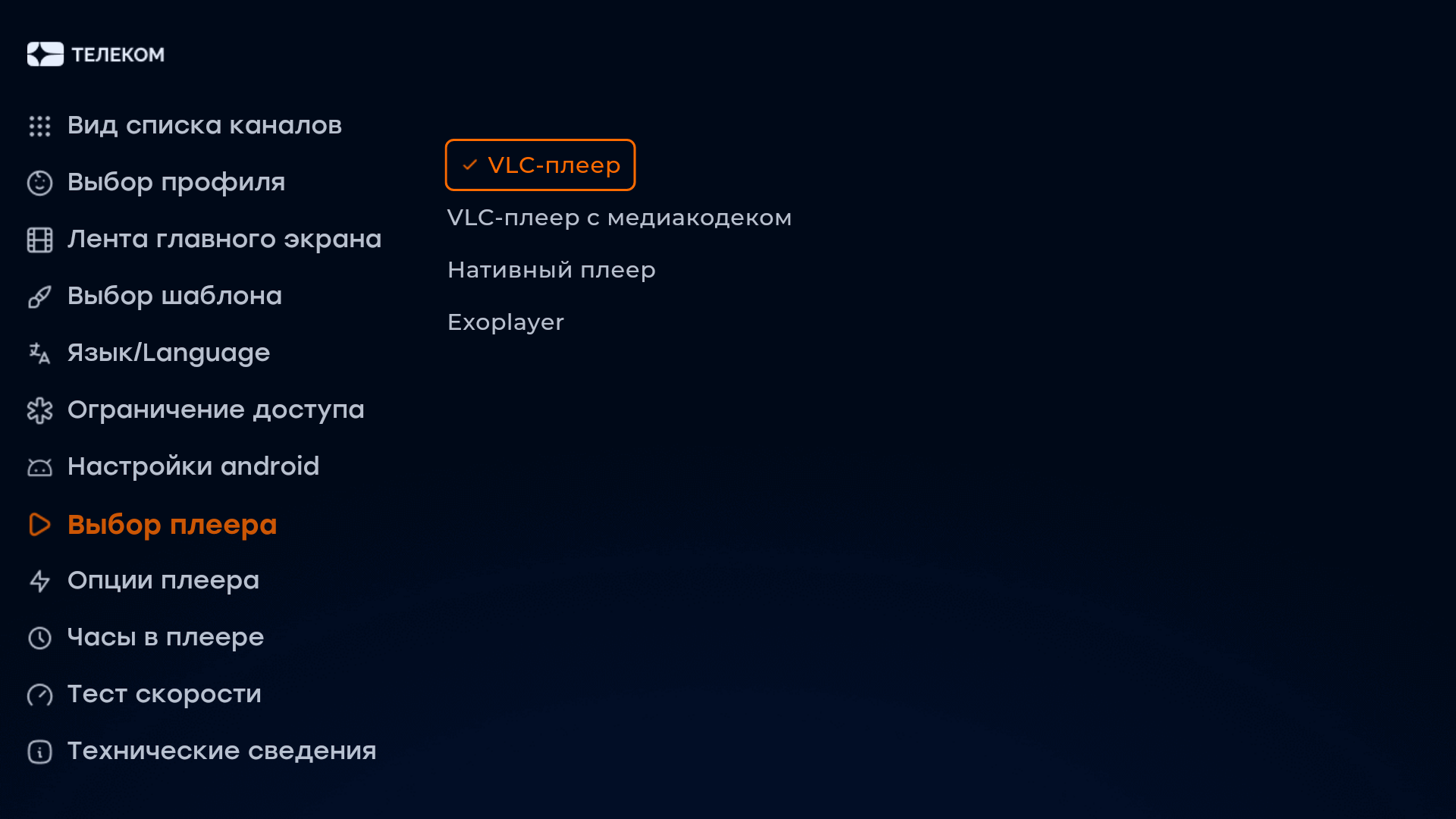
Управление показом пункта «Выбор плеера» в экране «Настройки»
Название опции: show_change_player_settings, тип данных: bool. Предупреждение: данная опция несовместима с default_player_solution.
Возможные значения:
- true — на странице «Настройки» внутри приложения будет отображен пункт «Выбор плеера» для тех устройств, которые это поддерживают (на текущий момент это Android-устройства в рамках сборки версии выше 2.0).
- false — пункт «Выбор плеера» на странице настроек будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_change_player_settings': true
};


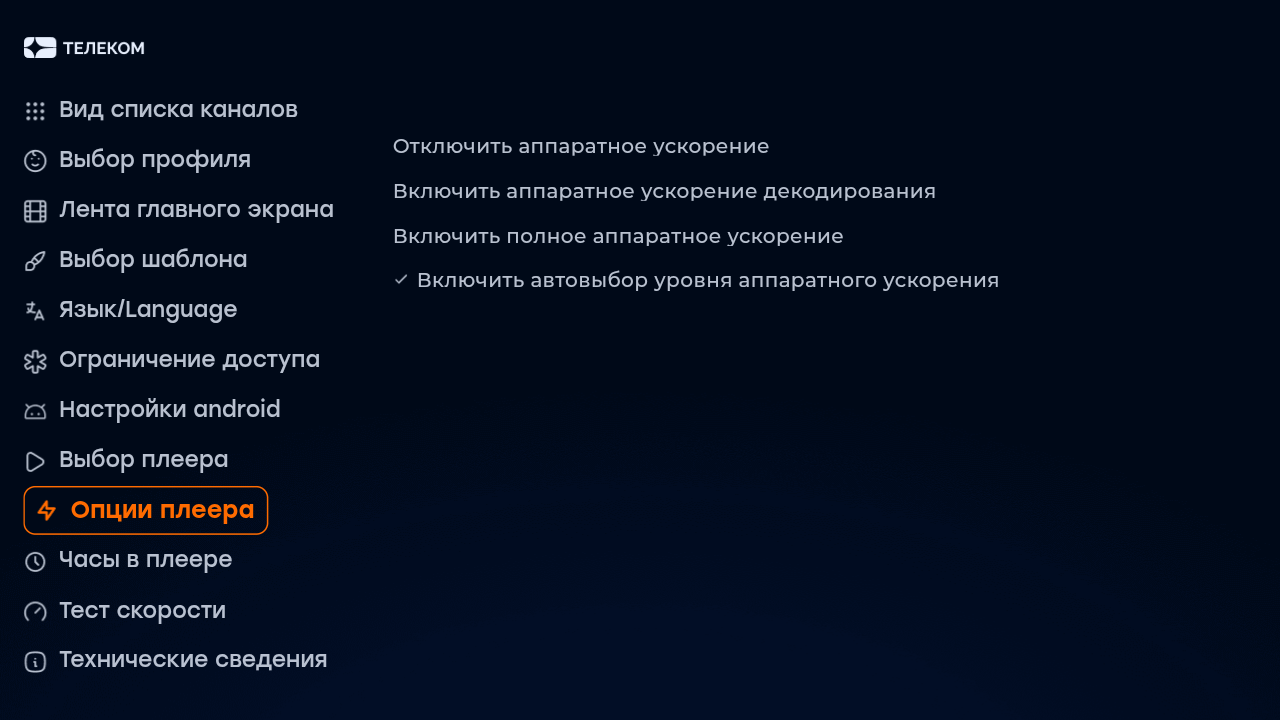
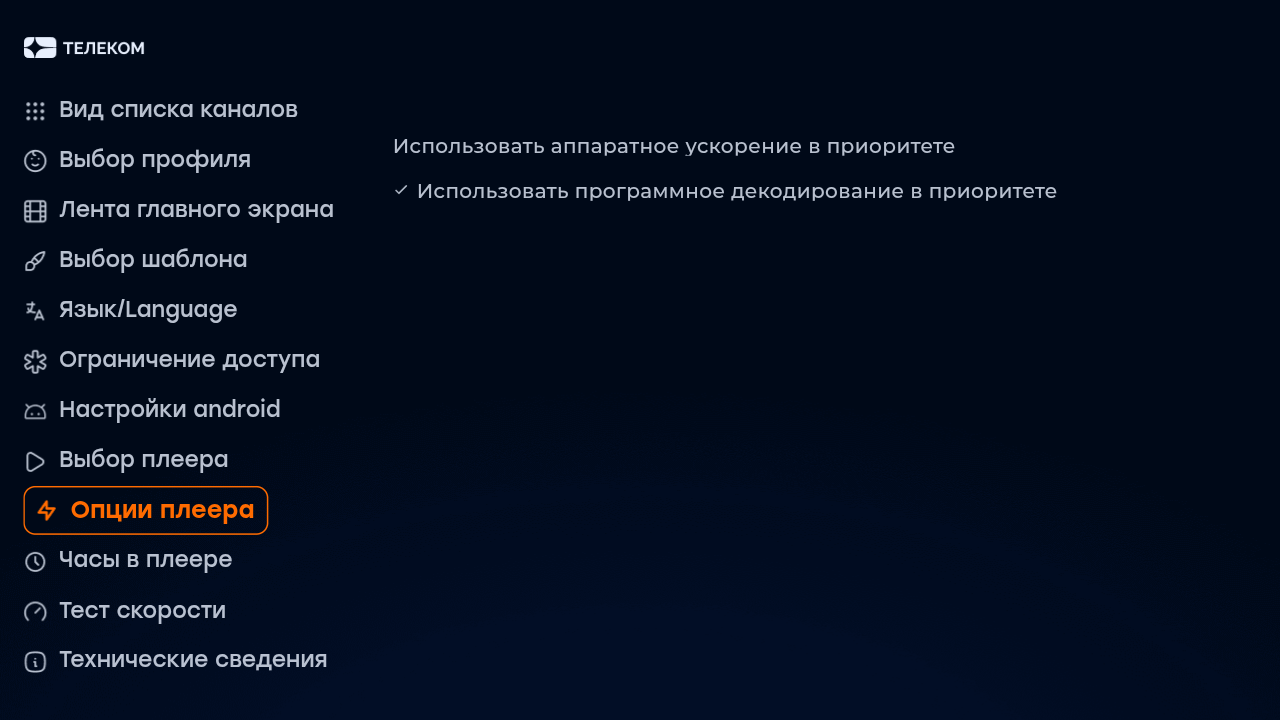
Управление показом пункта «Опции плеера» в экране «Настройки»
Название опции: show_player_options, тип данных: bool. Примечание: опция show_change_player_settings приоритетнее, чем show_player_options. То есть, если show_change_player_settings в значении false, то show_player_options так же устанавливается в значении false.
Возможные значения:
- true — на странице «Настройки» внутри приложения будет отображен пункт «Опции плеера» для тех устройств, которые это поддерживают (на текущий момент это Android-устройства в рамках сборки версии выше 2.0). Список опций зависит от выбранного плеера.
- false — пункт «Опции плеера» на странице настроек будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_player_options': true
};



Внешний вид — мой профиль
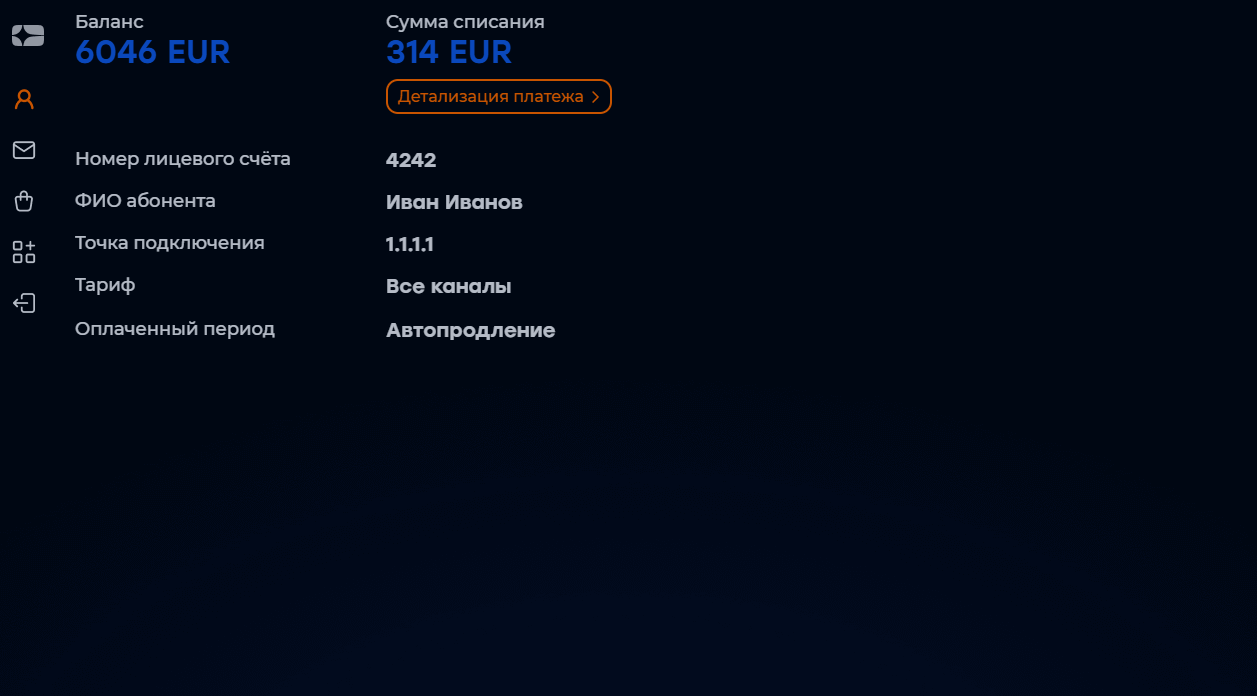
Отображение раздела «Личный кабинет» в личном кабинете
Название опции: show_personal_info, тип данных: bool.
Возможные значения:
- true — в личном кабинете появляется раздел «Личный кабинет» с информацией об абоненте.
- false — в личном кабинете отсутствует раздел с информацией об абоненте (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_personal_info': false
};


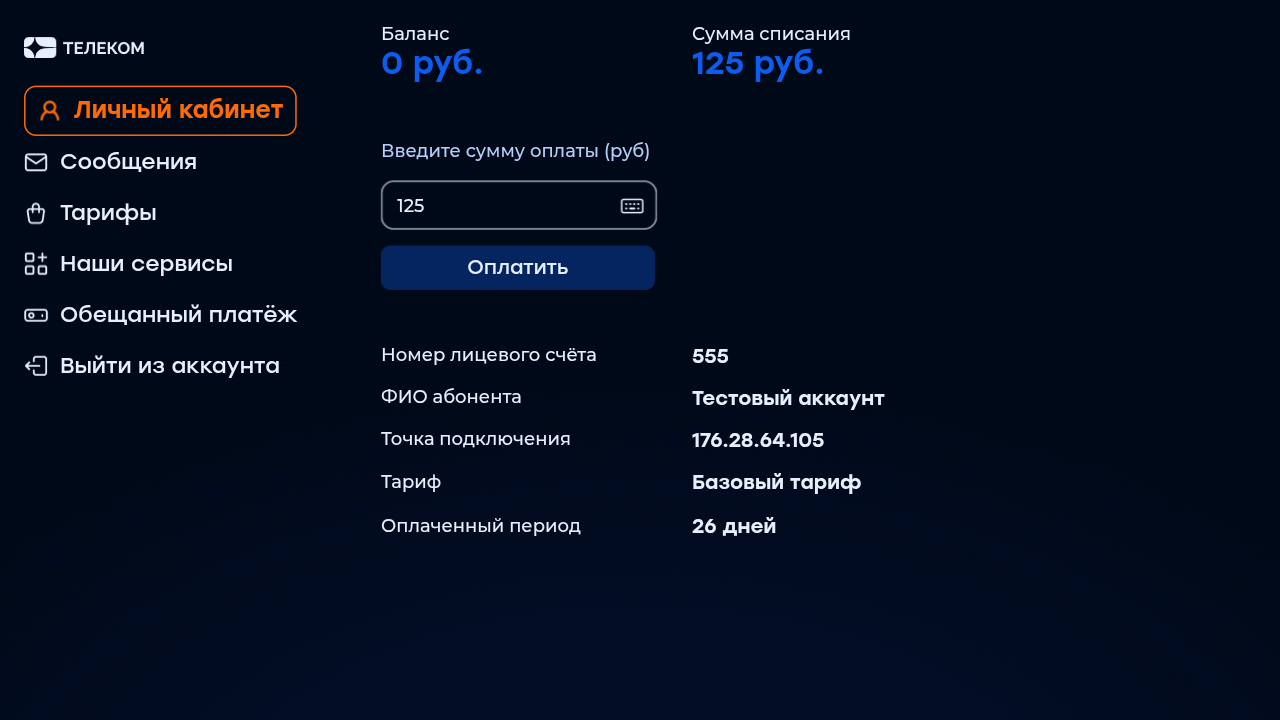
Возможность пополнения баланса в личном кабинете
Название опции: show_payment_menu, тип данных: bool.
Возможные значения:
- true — в личном кабинете будет отображаться поле для ввода суммы и кнопка «Оплатить». Кнопка «Оплатить» в экране профиля будет вести на форму платежного шлюза Stripe, если она поддерживается устройством.
- false — поле для ввода суммы и кнопка «Оплатить» отсутствуют (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_payment_menu': false
};

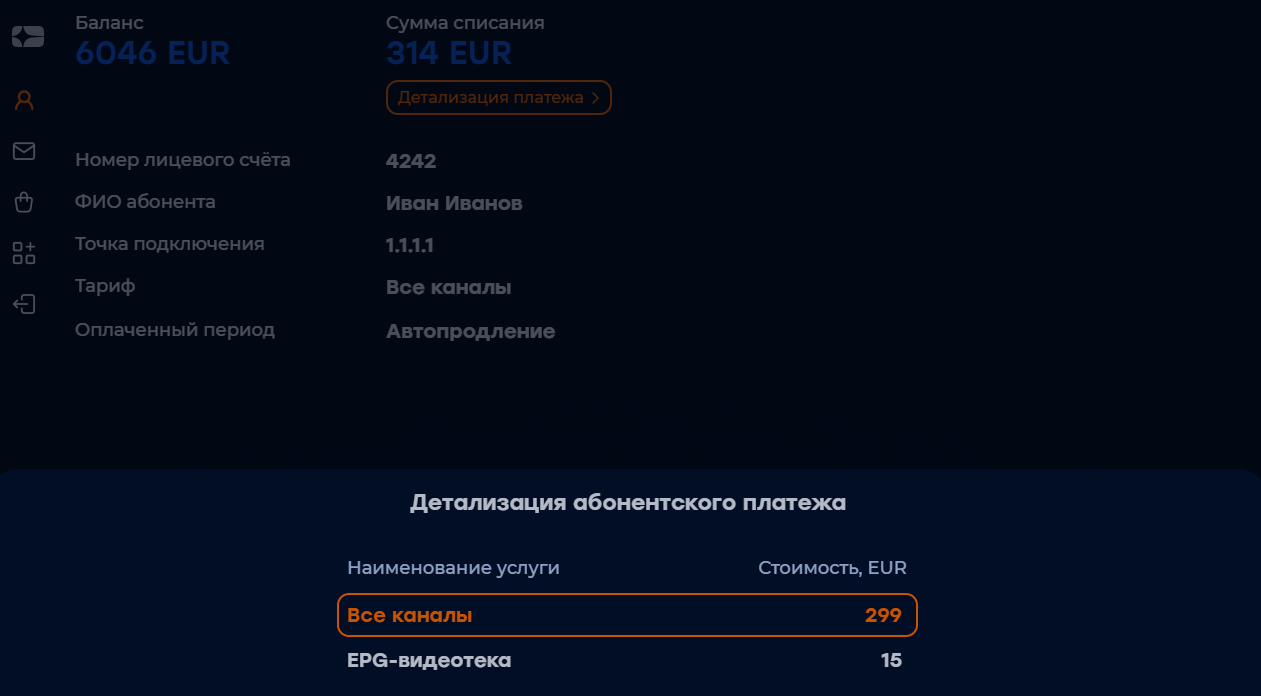
Отображение детализации платежей
Название опции: show_payment_detail_in_personal_info, тип данных: bool. Примечание: для показа детализации платежей опция show_personal_info должна быть установлена в значении true.
Возможные значения:
- true — в личном кабинете появляется возможность просмотра детализации платежей.
- false — пункт будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_payment_detail_in_personal_info': true
};



Отображение меню «Сообщения»
Название опции: show_messages_menu, тип данных: bool.
Возможные значения:
- true — в экране «Мой профиль» будет отображаться пункт «Сообщения» (по умолчанию).
- false — пункт «Сообщения» будет скрыт.
Пример:
var CLIENT_SETTINGS = {
// …
'show_messages_menu': true
};
Отображение пункта меню «Управление тарифами»
Название опции: show_packages, тип данных: bool.
Возможные значения:
- true — на странице «Настройки» в приложении будет отображен пункт «Управление тарифами» для возможности подключения/отключения тарифных пакетов.
- false — пункт «Управление тарифами» на экране настроек будет скрыт (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_packages': true
};

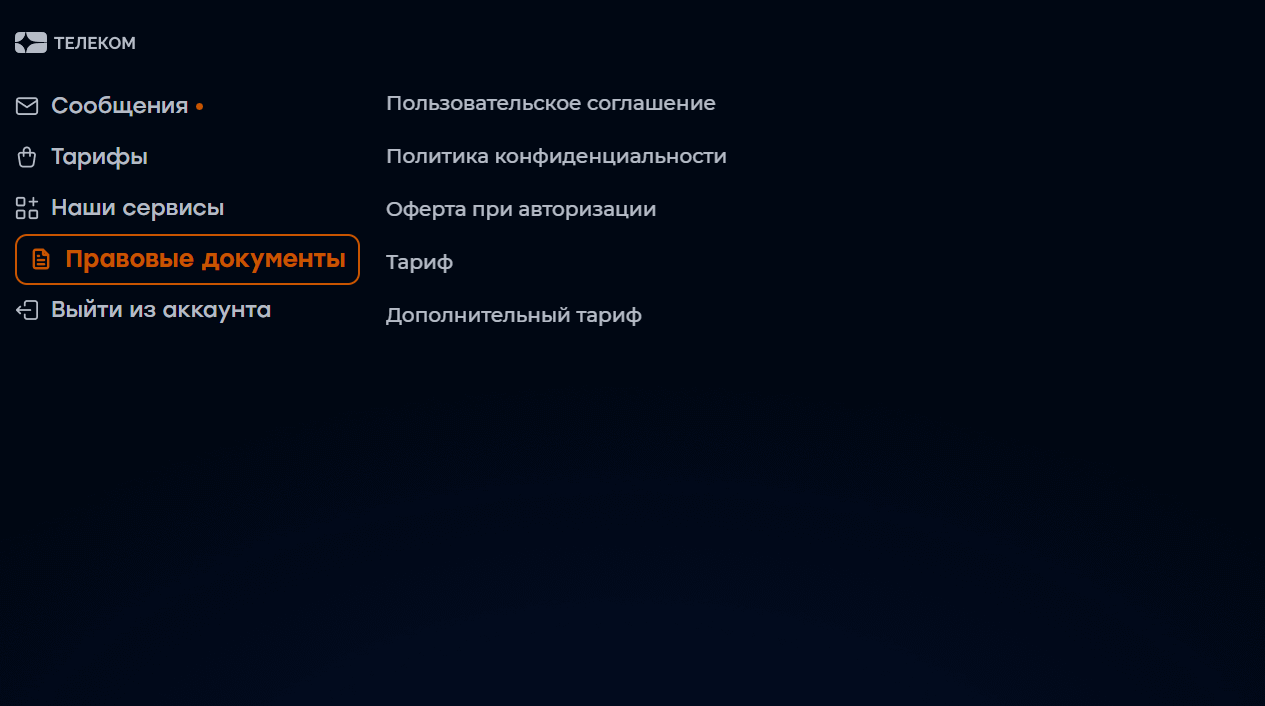
Отображение меню «Правовые документы»
Название опции: show_legal_documents, тип данных: bool.
Возможные значения:
- true — в экране «Личный кабинет» будет отображаться пункт меню «Правовые документы» для возможности просмотра их содержимого и акцепта.
- false — меню «Правовые документы» будет скрыто (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_legal_documents': false
};

Отображение пункта и возможность смены аккаунта
Название опции: show_logout_option, тип данных: bool.
Возможные значения:
- true — в личном кабинете появляется пункт «Выйти из аккаунта», абонент сможет выйти из своего аккаунта и войти под другим аккаунтом.
- false — возможность логаута будет недоступна (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'show_logout_option': true
};

Внешний вид — поиск
Деактивация функции распознавания голоса на устройстве
Название опции: disable_voice_control, тип данных: bool.
Возможные значения:
- true — кнопка голосового управления на устройстве будет скрыта.
- false — кнопка голосового управления на устройстве будет доступна (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'disable_voice_control': true
};