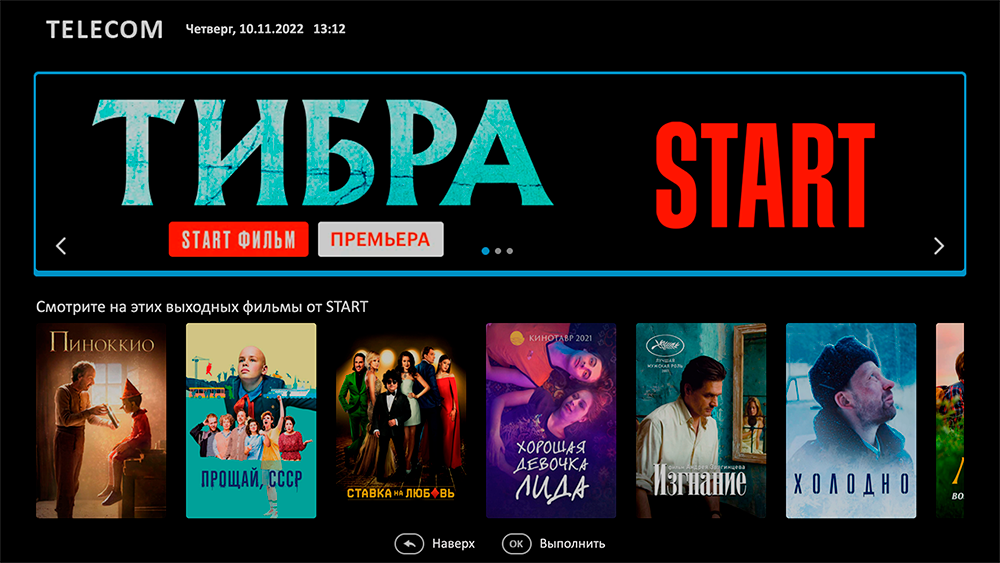
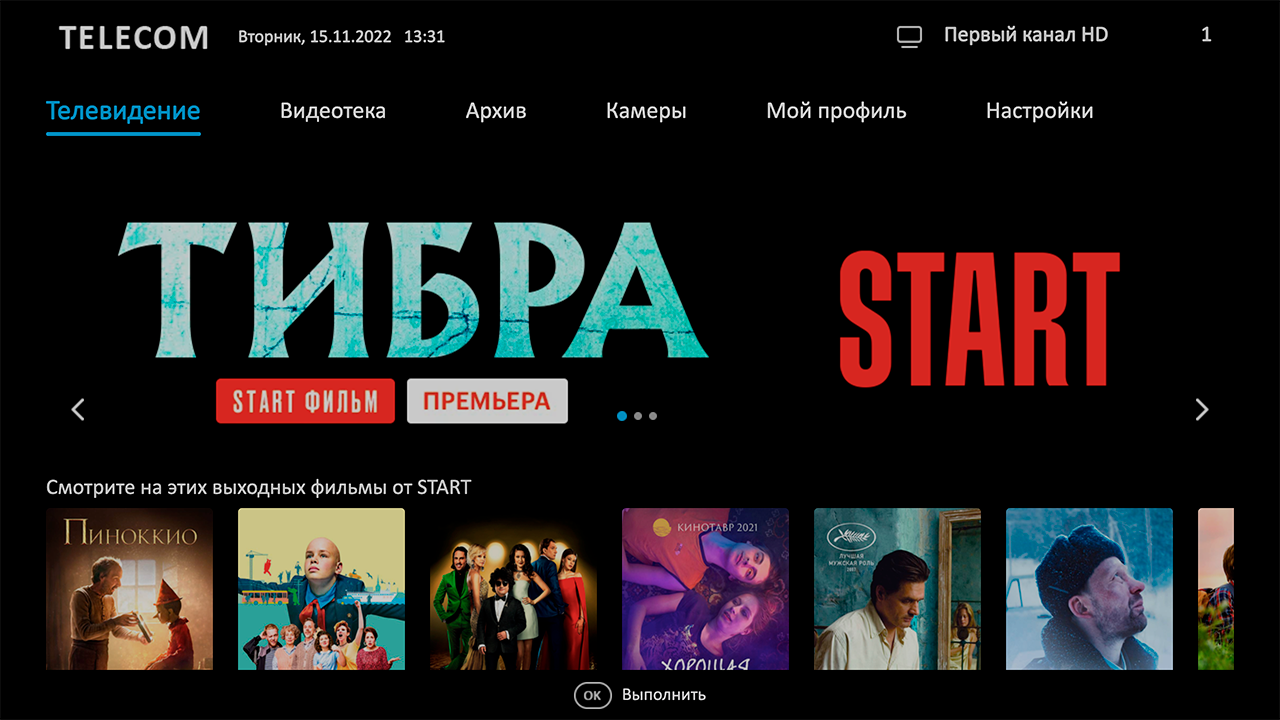
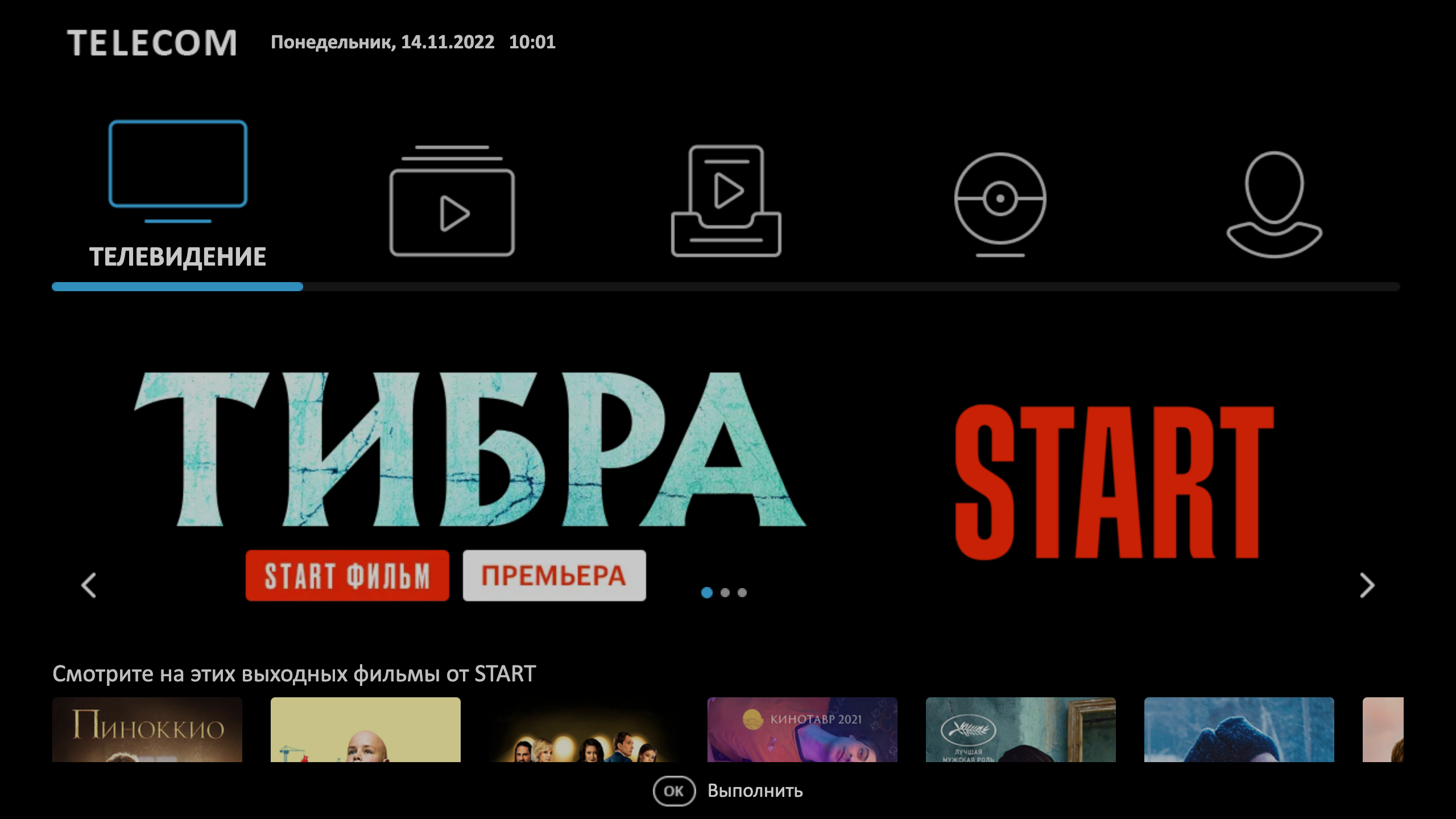
Шаблон Futuristic позволяет использовать в качестве главного экрана приложения новый экран-конструктор, который мы назвали Дашборд. Видео-инструкцию про его настройке в админке можно посмотреть тут.
Как включить Дашборд в качестве главного экрана?
Для этого следует воспользоваться новым значением опции main_screen_mode в файле client.js либо на странице настройки устройства в админке:
var CLIENT_SETTINGS = {
// …
'main_screen_mode': "dashboard"
};

Можно ли добавить в Дашборд классическое главное меню?
Да, можно добавить в качестве одно из лент как классическое главное меню, так и его минималистичный вид, включаемый опцией dashboard_main_menu_mode.
var CLIENT_SETTINGS = {
// …
'dashboard_main_menu_mode': "minimalistic",
};


Дашборд долго грузится, если в нём много лент, что делать?
Для этого мы добавили возможность тонкой настройки механизма загрузки лент, который можно выбрать исходя из количества лент, их наполнения и устройств.
Первая опция отвечает за порционную загрузку лент — с помощью нее можно задать количество лент, которых достаточно для первой отрисовки экрана «Дашборд». Название опции — dashboard_load_portion, значение по умолчанию — 4: это означает, что после успешной загрузки 4 первых лент будет осуществлена их отрисовка, а остальные ленты продолжат свою загрузку в фоне также по 4 штуки за раз. Минимальное значение для данной опции — 2.
var CLIENT_SETTINGS = {
// …
'dashboard_load_portion': 4,
};
Вторая опция включает прогрузку ленты по мере их пролистывания — то есть каждая следующая лента грузится только если к ней происходит навигация. Значение по умолчанию: false.
var CLIENT_SETTINGS = {
// …
'use_dashboard_descent_loading': true,
};
Не рекомендуем включать режим «Дашборд» для низкопроизводительных устройств, так как работа на них может быть нестабильной.

