Дополнительные опции позволяют изменить внешний вид и поведение приложения, и задаются в файле конфигурации /etc/microimpuls/portal/client.js.
Для интерфейса focus доступны следующие опции.
Логика работы
Режим авторизации
Название опции: auth_mode, тип данных: string.
Возможные значения:
- abonement — авторизация только по логину, без пароля.
- password — по логину и паролю (по умолчанию).
- device_uid — по уникальному идентификатору устройства (обычно MAC-адресу) или по IP-адресу. В случае неуспешной авторизации абоненту будет предложена авторизация по логину и паролю.
- device_uid_wo_fallback — то же самое, что device_uid, но без обработки некоторых ситуаций неуспешной авторизации и перехода на авторизацию по логину и паролю.
Пример:
var CLIENT_SETTINGS = {
// …
'auth_mode': 'password'
};
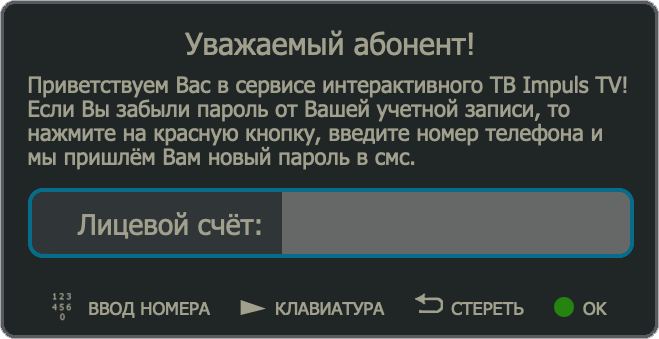
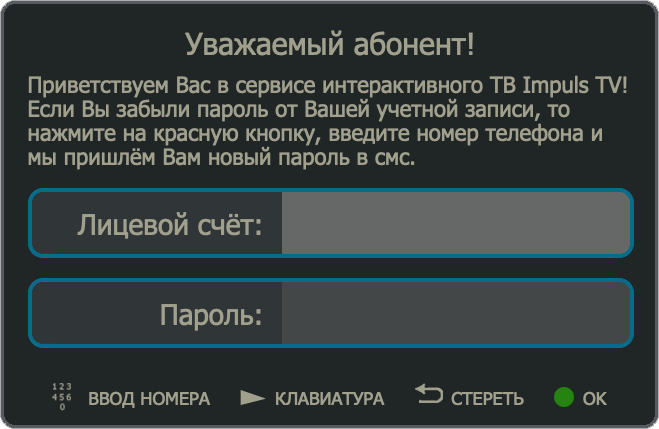
В зависимости от этой настройки также меняется вид экрана авторизации:


Отображение виртуальных тарифов
Название опции: use_virtual_packages, тип данных: bool.
Отвечает за вывод виртуальных тарифов в списке.
Возможные значения:
- true — отображаются только виртуальные тарифы (кроме скрытых, отключенных и недоступных).
- false — отображаются все тарифы: обычные и виртуальные (кроме скрытых, отключенных и недоступных) (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_virtual_packages': true
};
Отображение ошибки потери соединения
Название опции: show_disconnect_message, тип данных: bool.
Возможные значения:
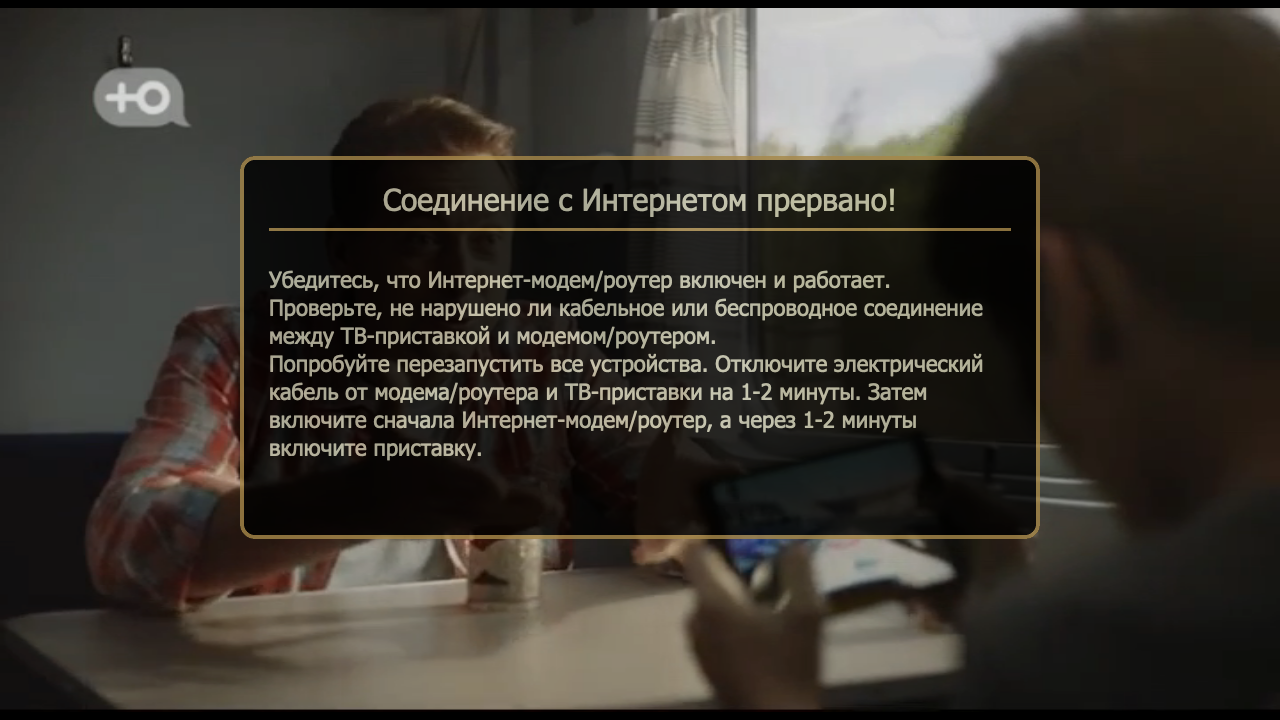
- true — при потере соединения приставки с сетью будет отображаться информационное сообщение (по умолчанию).
- false — сообщение показываться не будет.
Пример:
var CLIENT_SETTINGS = {
// …
'show_disconnect_message': true
};

Задержка загрузки приложения при старте
Название опции: loading_timeout, тип данных: int.
Опция позволяет задать количество миллисекунд, на которое будет задержана первоначальная загрузка портала. Может быть использовано, например, для кастомизации портала, чтобы перед запуском отобразить приветственную картинку.
По умолчанию 1000, что соответствует одной секунде. Если указать нулевое или слишком маленькое значение, то может быть нарушена работа некоторых функций приложения на некоторых устройствах из-за асинхронной реализации API некоторых устройств. Например, небольшая задержка обязательна для возможности определения устройства не только по типу, но и по модели (если в Smarty настроены соответствующие типы устройств с указанием модели) для Android-приставок.
Пример:
var CLIENT_SETTINGS = {
// …
'loading_timeout': 1000
};
Управление шаблоном разными пультами
Название опции: remote_control_mode, тип данных: string.
Возможные значения:
- all_buttons — шаблон подстраивается под управление пультами с полным набором кнопок (по умолчанию).
- limited_buttons — шаблон подстраивается под управление пультами с ограниченным набором кнопок, как правило, такие пульты идут в наборе с современными Smart TV и STB. В данном режиме при нажатии на кнопку «Назад» показывается дополнительное попап-окно с вариантами действий в данном экране.
Пример:
var CLIENT_SETTINGS = {
// …
'remote_control_mode': 'all_buttons'
};
Воспроизведение контента
Непрерывное воспроизведение архива
Название опции: play_record_continuously, тип данных: bool.
Возможные значения:
- true — архив воспроизводится непрерывно с автоматическим переходом на следующую передачу (по умолчанию).
- false — по окончанию передачи происходит переключение в прямой эфир.
Пример:
var CLIENT_SETTINGS = {
// …
'play_record_continuously': true
};
Перемотка архива методом перезапроса позиции
Название опции: server_rewind_mode, тип данных: bool.
Возможные значения:
- true — для перемотки будет использоваться позиционирование с помощью указания временной метки. URL на поток будет перезапрашиваться с сервера при каждой перемотке (по умолчанию).
- false — перемотка по потоку методом seek средствами плеера (работает не всегда корректно из-за различной реализации на плеерах, однако быстрее).
Пример:
var CLIENT_SETTINGS = {
// …
'server_rewind_mode': true
};
Шаг увеличения/уменьшения громкости
Название опции: volume_control_step, тип данных: int.
По умолчанию 5 (процентных пунктов из 100, где 100 — максимальная громкость, 0 — минимальная).
Пример:
var CLIENT_SETTINGS = {
// …
'volume_control_step': 5
};
Внешний вид — общие
Фиксированное разрешение интерфейса 1280х720
Название опции: use_template_default_resolution, тип данных: bool.
Возможные значения:
- true — если на приставке MAG выбрано разрешение больше чем 1280х720, то оно будет изменено на 1280х720 с выдачей сообщения о смене разрешения.
- false — интерфейс будет масштабироваться под разрешение приставки (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'use_template_default_resolution': false
};
Внешний вид — главное меню
Режим отображения главного меню
Название опции: main_screen_mode, тип данных: string.
Возможные значения:
- classic_menu — стандартное меню в нижней части экрана (по умолчанию).
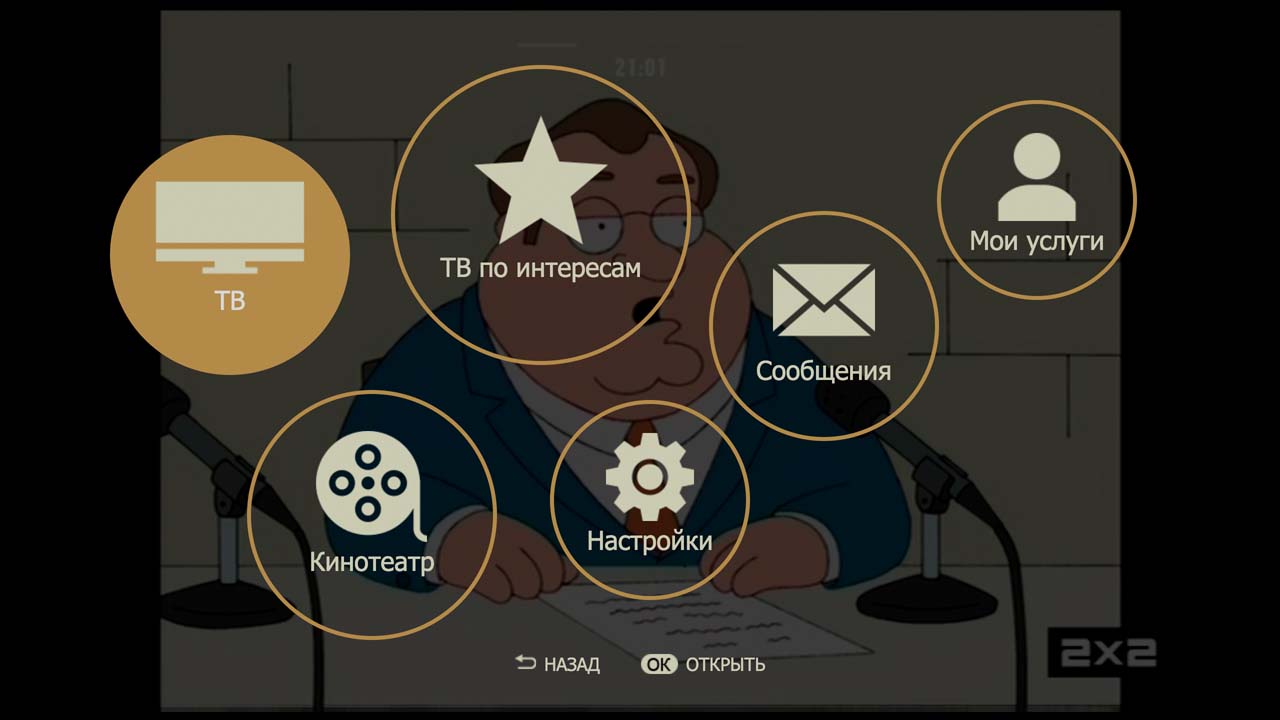
- grid — режим сетки из пунктов-шаров разного размера.
Пример:
var CLIENT_SETTINGS = {
// …
'main_screen_mode': "classic_menu"
};


Внешний вид — видеотека
Отображение категории «Избранное» в видеотеке
Название опции: vod_show_favorited, тип данных: bool.
Возможные значения:
- true — в списке категорий в видеотеке будет показана категория «Избранное» и пользователю доступна возможность добавлять фильмы в избранное.
- false — функция будет отключена (по умолчанию).
Пример:
var CLIENT_SETTINGS = {
// …
'vod_show_favorited': false
};



